Designs By Dave O.A Full-Service Website Development Agency
Our Services
Effortless Process, Innovative Concepts, Remarkable Outcomes
Artificial Intelligence
Elevate Your Business with AI-Powered Transformations
Our tailored AI for business services is designed to enhance efficiency, uncover actionable insights, and position your company at the forefront of the evolving digital landscape.
- ELegal
- EInsurance
- EFinance
- EEducation
- EHealthcare
- EReal Estate
- EAdvertising
- EHuman Resources
Full-Service Agency
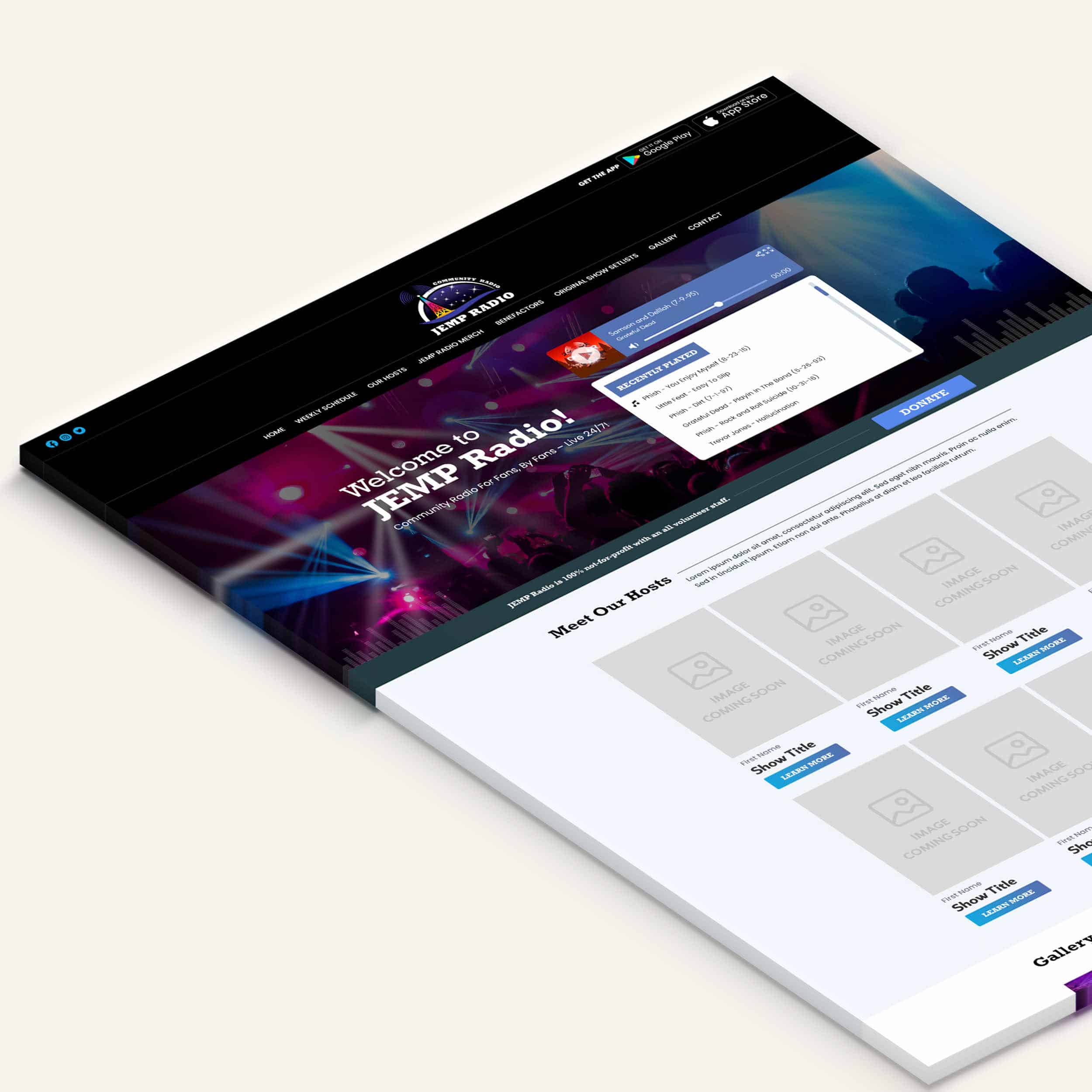
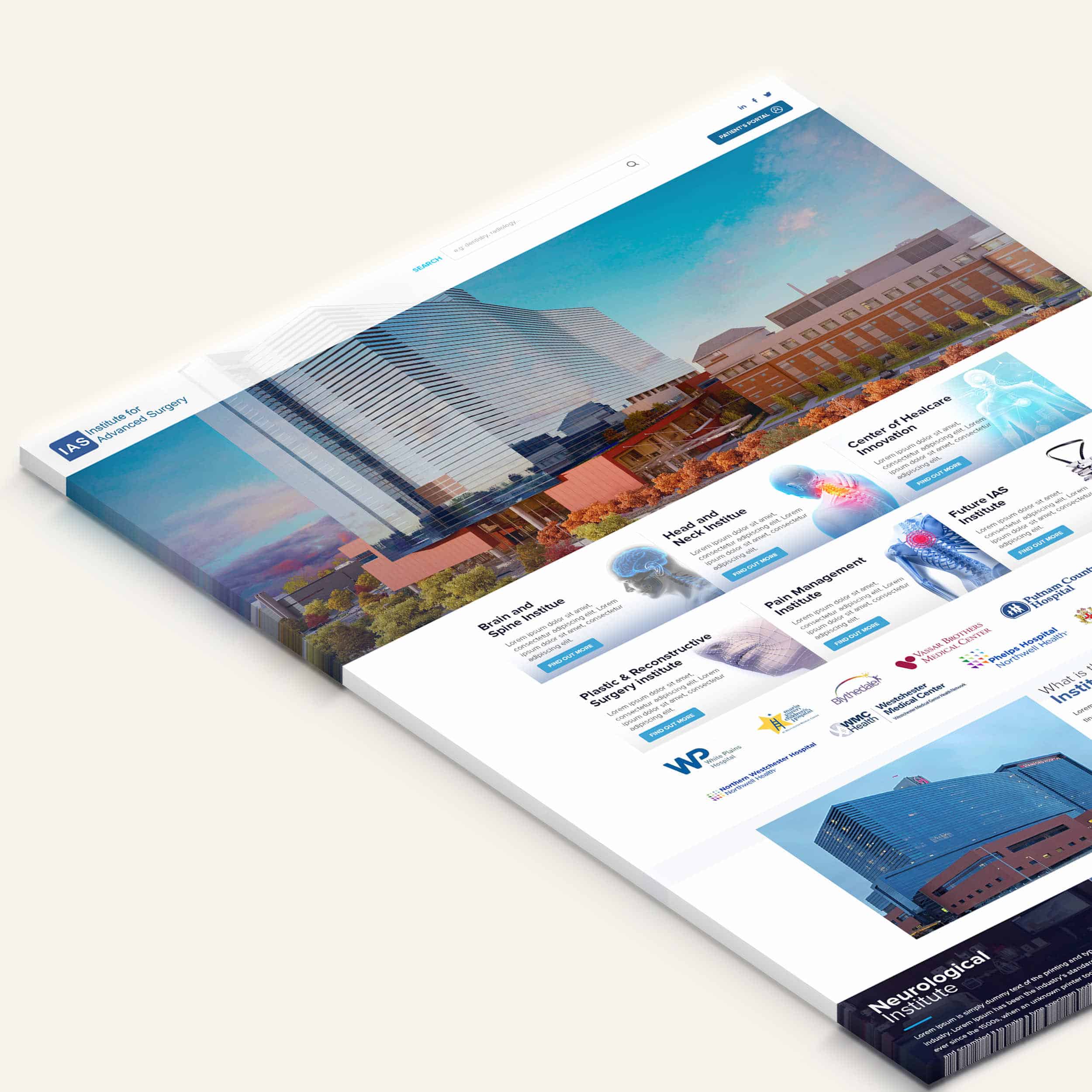
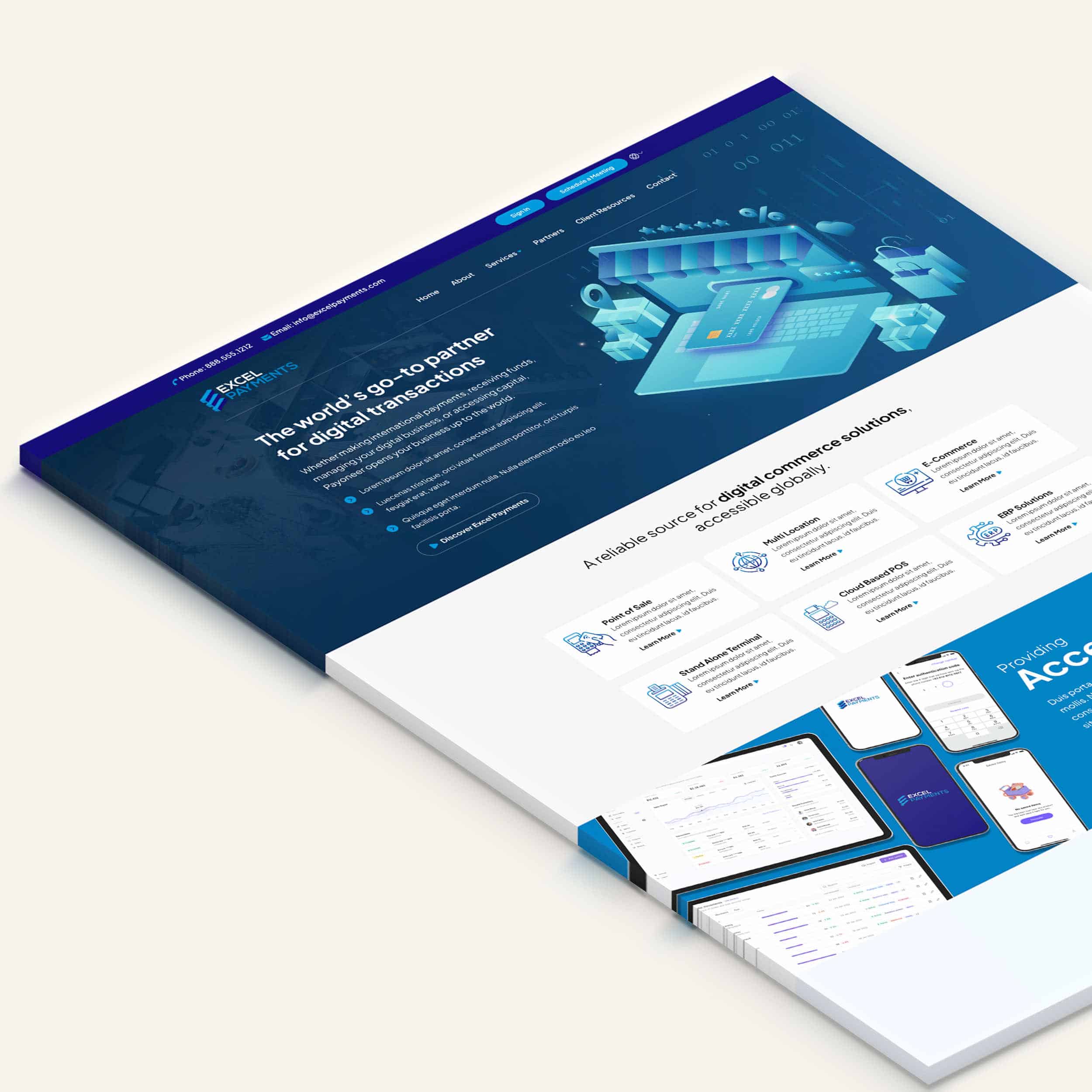
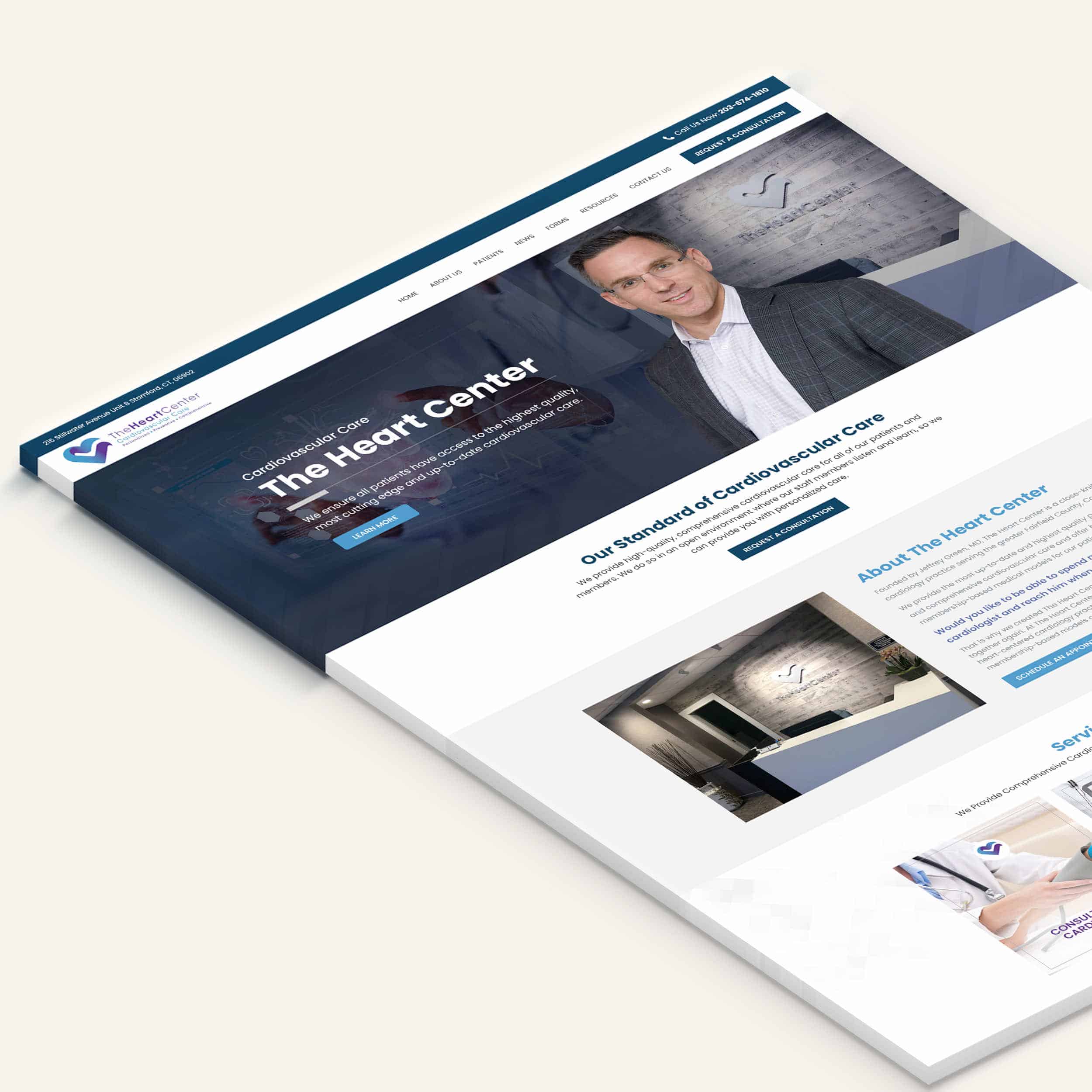
We are a Full Service Website Development Agency
Delivering end-to-end solutions from web design and development to robust digital marketing strategies.
We understand the unique challenges faced by these entities in establishing their digital footprint. That’s why we offer a comprehensive suite of services aimed at not just creating websites but crafting powerful digital experiences that resonate with your target audience.
- EWebsite Design
- EE-Commerce
- EGoogle Ads
- EMembership & Subscription
- ESearch Engine Optimzation
- EWebsite Management
- EWebsite Hosting
- EApp Development
- EAI Consulting
- ECopywriting
- EEmail Marketing
- ESocial Media Marketing
From custom web design to robust e-commerce platforms, our team is equipped to bring your digital vision to life, ensuring your business stands out in the competitive online marketplace.

Recent Posts

What is Google Business Manager?

Brand Messaging: Connecting with Your Users

How to choose a web design agency?
Our Process
Effortless Process, Innovative Concepts, Remarkable Outcomes
01
Discover
We initiate our design process by engaging in effective communication to understand your business objectives and goals, shaping a strategy to elevate your brand. Following this, we meticulously craft a project plan and timeline, delivering an innovative design infused with futuristic technology.
02
Strategize
Following comprehensive research, we establish the foundation of the plan by creating a wireframe and prototype. This outlines essential functionalities, key structures, and features for your business project. We prioritize collaborative efforts, seeking client approval at ekey stages of the project.
03
Design
Working closely with our creative team, we strategize essential content, focusing on its value to customers. Our collaborative effort includes deciding optimal content placement to drive conversions and foster sustainable business growth.
04
Develop
With your business goals and input at the forefront, our company employs custom human-facing elements, visual graphics, and cutting-edge technology to breathe life into your brand. This approach ensures an exceptional user experience
05
Deliver
With careful attention to detail and a commitment to excellence, we deliver your project, ensuring it exceeds your expectations. Experience the satisfaction of seeing your ideas transform into reality with our seamless process, innovative concepts, and extraordinary outcomes.