In today’s digital landscape, your website often serves as the first point of contact between your brand and potential customers. The adage, “A picture is worth a thousand words,” holds especially true when growing your brand online.
Effective use of visuals on your website can significantly improve brand recognition, engagement, and growth.
Research indicates that people remember 80% of what they see, compared to just 20% of what they read. With attention spans shrinking and competition for eyeballs intensifying, using visuals effectively has never been more important.
This article will explore ten powerful ways to use website visuals to strengthen your brand and drive growth.
Power of Visual Branding
Before delving into specific strategies, it’s crucial to grasp the concept of visual branding and its impact on your business. Visual branding uses design elements such as colors, shapes, and imagery to represent your brand’s identity and values. It’s not just about aesthetic appeal. It’s about communicating your brand’s essence at a glance.
Consider these statistics:
- 94% of first impressions are design-related (WebFX, 2021)
- Posts with images produce 650% higher engagement than text-only posts (Adobe, 2020)
- People following directions with text and illustrations do 323% better than those following directions without illustrations (Xerox, 2019)
These numbers underscore the profound influence visuals have on consumer behavior and decision-making. Let’s explore how to use this power to grow your brand.

1. Create a Consistent Visual Identity
Consistency is the foundation of strong visual branding. Your website should reflect a cohesive visual identity that aligns with your brand’s personality and values. This involves careful consideration of your logo placement, color scheme, and typography.
Your logo should be prominently displayed and consistently positioned across all pages. Develop a signature color palette and use it consistently throughout your site. Choose fonts that reflect your brand’s tone and apply them consistently across all written content.
Consistency breeds familiarity, and familiarity breeds trust. By maintaining a uniform visual identity, you’re not just making your site look good but building brand recognition and loyalty.
2. Use High-Quality Hero Images
Your hero image – the large banner typically at the top of a webpage – is prime real estate for visual branding. It’s often the first thing visitors see, making it crucial for creating a strong first impression.
When selecting hero images, choose visuals that resonate with your target audience and align with your brand message and values. Opt for high-resolution, professionally shot photos or illustrations. Consider using a slider to showcase multiple aspects of your brand.
Remember, your hero image should do more than look appealing – it should tell a story about your brand and what you offer.

3. Incorporate Infographics for Data Visualization
In an age of information overload, infographics serve as visual oases, offering easily digestible chunks of data in an appealing format. They’re particularly effective for simplifying complex information, highlighting key statistics or processes, and increasing content shareability on social media.
When creating infographics:
- Stick to your brand’s color scheme and typography
- Keep it simple – don’t overcrowd with too much information
- Use icons and illustrations to make data more engaging
- Ensure the infographic is mobile-responsive
By transforming dry data into visually appealing graphics, you’re making your content more accessible and showcasing your brand’s expertise in a shareable format.
4. Implement Video Content
Video content is a dominant force in the digital realm, with 86% of businesses using video as a marketing tool in 2021 (Wyzowl, 2021). It’s an incredibly versatile medium for visual branding, allowing you to demonstrate products in action, share brand stories and behind-the-scenes footage, provide valuable how-to content, and showcase customer testimonials.
Keep videos short and engaging (ideally under 2 minutes) when incorporating videos. Add captions for accessibility and silent viewing. Ensure the video thumbnail is attractive and brand-consistent. And remember to optimize for mobile viewing.
Remember, every video is an opportunity to reinforce your brand’s visual identity and message.

5. Showcase User-Generated Content
User-generated content (UGC) is a powerful tool for building trust and fostering community engagement. It provides social proof and adds an authentic touch to your visual branding. Consider creating a gallery of customer photos using your product, featuring customer reviews with their photos, or encouraging hashtag campaigns and showcasing the best submissions on your site.
When using UGC, always obtain permission from the content creators and give them credit. This respects their rights and strengthens your relationship with your community.
6. Design Custom Icons and Illustrations
Custom icons and illustrations can set your brand apart in a sea of stock images. They add personality to your site and can significantly improve user experience. These custom elements can reinforce brand uniqueness, improve navigation and user interface, explain concepts or processes more clearly, and add a touch of creativity to your site.
When designing custom visuals, ensure they align with your overall visual identity. Use them consistently across your site and other marketing materials. Consider animated versions for added engagement. Remember, these custom elements become part of your visual brand language, making your site more memorable and distinctive.

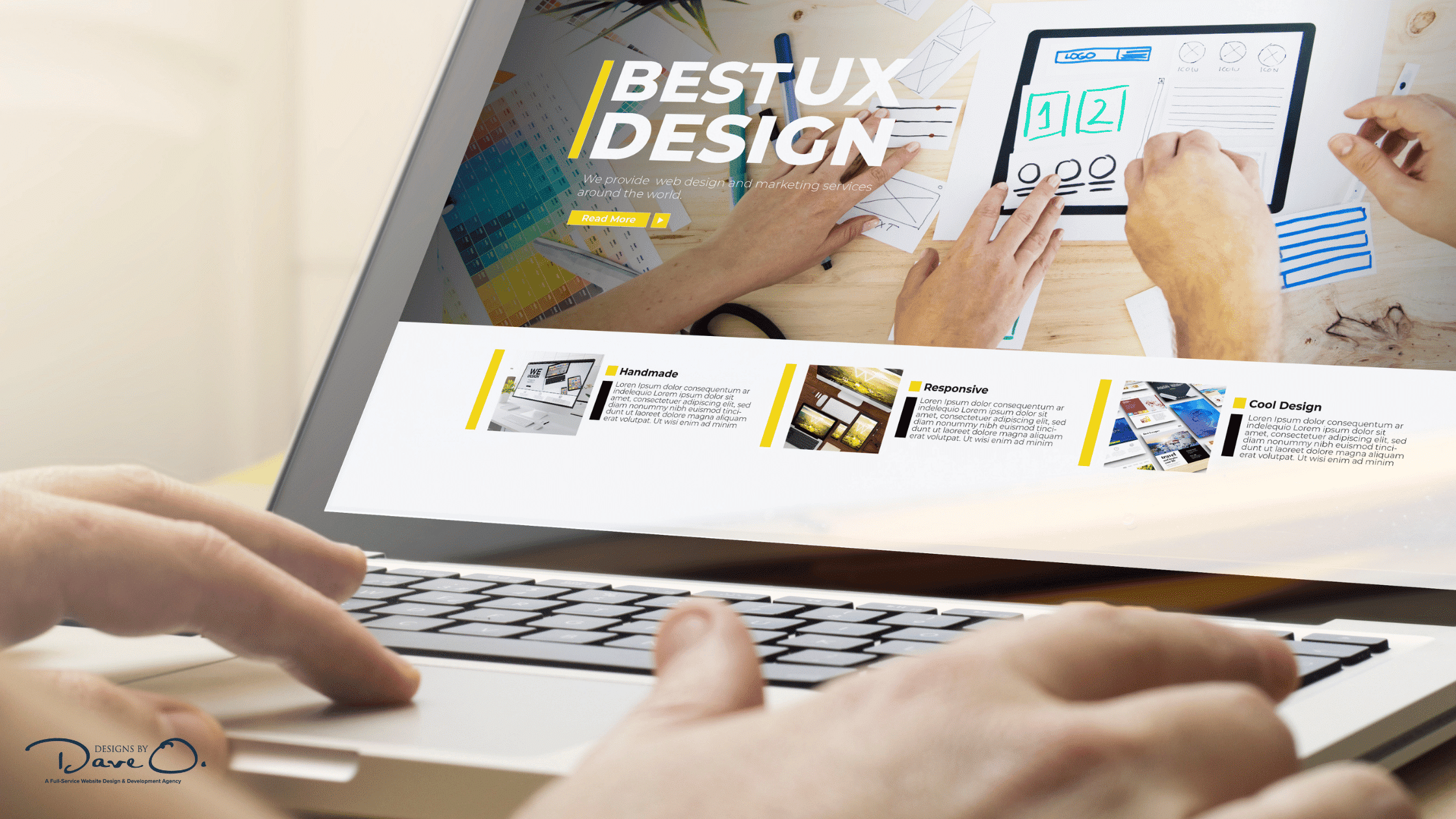
7. Optimize Images for Different Devices
With mobile devices accounting for over 50% of global website traffic, it’s crucial to ensure your visuals look great on all screen sizes. Use flexible images that resize according to screen dimensions. Implement lazy loading to improve page speed. Use the srcset attribute to provide different image sizes for different devices. Most importantly, test your site on various devices to ensure visual appeal across platforms.
By optimizing your visuals for all devices, you’re ensuring a consistent brand experience regardless of how users access your site.
8. Use Interactive Visuals
Interactive visuals engage users on a deeper level, encouraging them to spend more time on your site and interact with your brand. Examples include product configurators, interactive infographics, quizzes or assessments, and 360-degree product views.
When implementing interactive elements, ensure they provide value to the user, not just visual appeal. Keep the interaction intuitive and user-friendly. Optimize for both mouse and touch interactions. Interactive visuals enhance user engagement and provide valuable data on user preferences and behavior.

9. Implement Virtual or Augmented Reality Features
Virtual Reality (VR) and Augmented Reality (AR) are powerful tools for creating immersive brand experiences. Potential applications include:
- Virtual product try-ons (e.g., eyewear, makeup).
- AR-powered room planners for furniture brands.
- Virtual tours of physical locations.
- Interactive 3D product models.
While these technologies require more investment, they can significantly set your brand apart and provide unique value to your customers.
10. Utilize Visual Storytelling Techniques
Visual storytelling goes beyond individual images—it’s about creating a narrative through your visual elements that resonate with your audience and communicate your brand values. Consider using a series of images to tell a brand story, creating visual parallax effects for depth and engagement, implementing scroll-triggered animations to guide users through your content, or using before-and-after sliders to showcase transformations.
Effective visual storytelling creates emotional connections with your audience, making your brand more memorable and relatable.

Best Practices for Implementing Website Visuals
As you implement these strategies, keep these best practices in mind:
- Balance aesthetics and functionality – visuals should improve, not hinder, user experience
- Ensure fast loading times – adjust image sizes without compromising quality
- Maintain brand consistency across all visual elements
- Use alt text for images to improve accessibility and SEO
- Regularly update your visuals to keep your site fresh and current
Measuring the Impact of Visual Content on Brand Growth
To ensure the effectiveness of your visual branding efforts, it’s crucial to track key metrics such as engagement rates (time on site, pages per session), conversion rates, social shares and backlinks, and brand recall and recognition (through surveys).
Tools like Google Analytics, heatmap software, and A/B testing platforms can help you analyze the performance of your visual content and refine it for improvement.

Conclusion
In the digital age, effective visual branding is not just a nice-to-have – it’s a necessity for brand growth. By implementing these ten strategies, you can create a visually compelling website that attracts and engages your audience and communicates your brand’s unique value proposition.
Remember, visual branding is an ongoing process. Stay attuned to design trends, user preferences, and technological advancements to keep your visual branding fresh and effective. With a thoughtful approach to website visuals to grow, you’re well on your way to growing a strong, recognizable brand in the digital landscape.






