In today’s digital age, having a well-designed eCommerce website is crucial for business success. As online shopping continues to grow, the importance of creating a user-friendly, visually appealing, and high-performing eCommerce site cannot be overstated.
This comprehensive guide will delve into the top 15 eCommerce web design tips that can significantly improve your online sales. We’ll explore everything from the basics of user experience to advanced strategies that will set your eCommerce site apart from the competition.
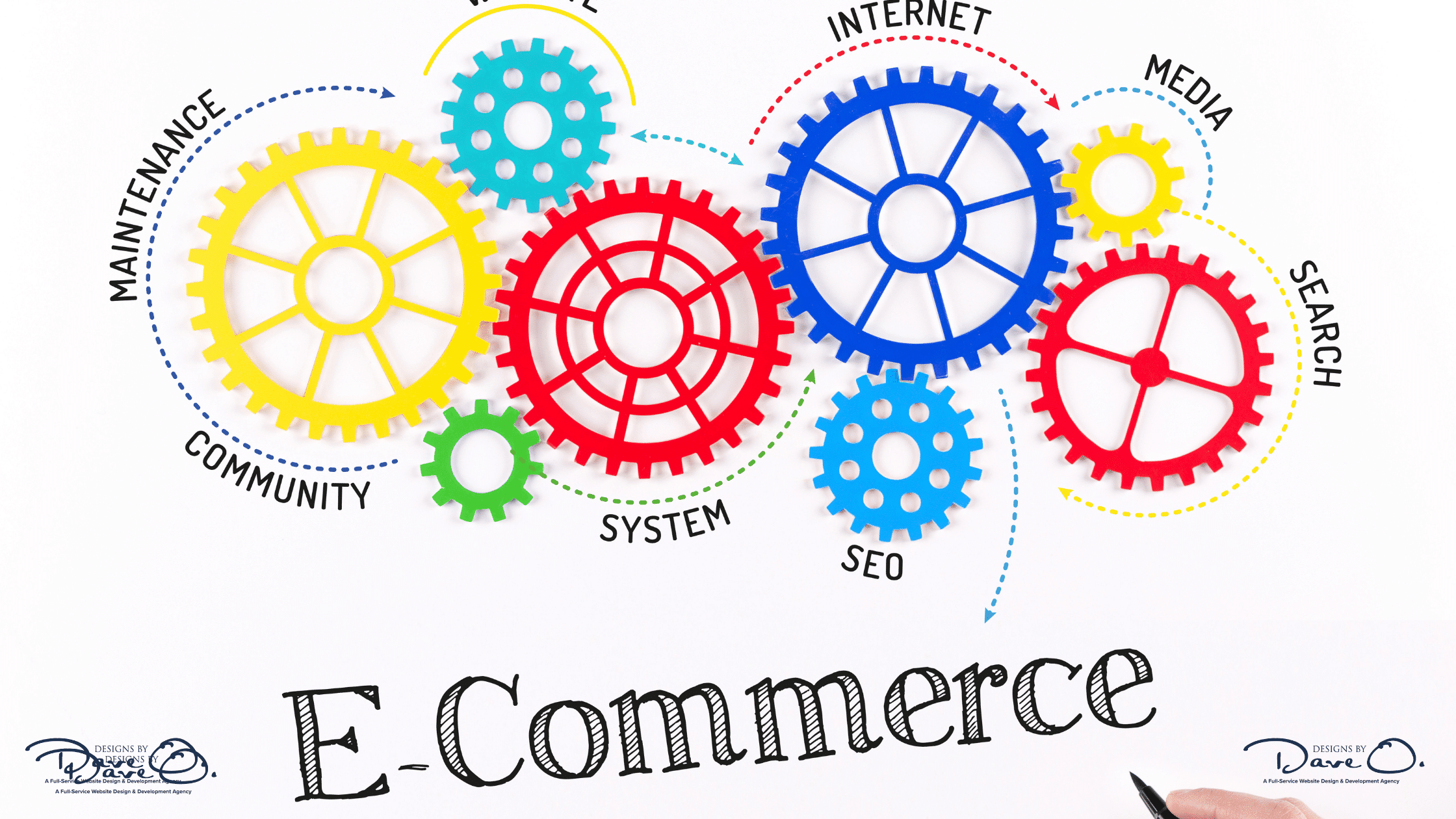
Understanding the eCommerce Landscape
Before we dive into our expert tips, it’s essential to understand the current eCommerce landscape. In 2023, global eCommerce sales are projected to reach $6.3 trillion, accounting for 22.3% of total retail sales. This rapid growth highlights the immense opportunity for businesses to thrive in the online marketplace.
However, with great opportunity comes great competition. To stand out in this crowded space, your eCommerce website needs to be more than just functional – it must provide an exceptional user experience that encourages visitors to become customers.

Foundation of Effective eCommerce Design
At the core of any successful eCommerce website are three fundamental principles:
- User-centric approach: Your website should be designed with your target audience in mind, addressing their needs, preferences, and pain points.
- Brand consistency: Maintain a cohesive visual identity and messaging across your site to build trust and recognition.
- Mobile-first design: With mobile commerce on the rise, ensuring your site performs flawlessly on smartphones and tablets is essential.
Now, let’s explore the top 15 eCommerce web design tips that will help you create a website that not only looks great but also converts visitors into loyal customers.
Top 15 eCommerce Web Design Tips
1. Streamline Your Navigation for Intuitive Browsing
A well-organized navigation structure is the backbone of any successful eCommerce site. Users should be able to find what they’re looking for quickly and easily. Consider implementing:
- A clear, logical menu structure
- Dropdown menus for subcategories
- A prominently displayed search bar
- Breadcrumb navigation for easy backtracking
The goal is to minimize the number of clicks required for users to reach their desired product or information.

Streamline Your Navigation for Intuitive Browsing
2. Prioritize Page Load Speed
In the fast-paced world of online shopping, every second counts. A delay of just one second in page load time can result in a 7% reduction in conversions. To improve your site’s speed:
- Compress images without sacrificing quality
- Minimize HTTP requests
- Use browser caching
- Consider a content delivery network (CDN) for faster global access
3. Implement Responsive Design for Cross-Device Compatibility
With users accessing eCommerce sites from various devices, responsive design is no longer optional – it’s essential. A responsive website automatically adjusts its layout and content to provide an optimal viewing experience across all screen sizes. This approach improves user experience and positively impacts your search engine rankings.

Implement Responsive Design for Cross-Device Compatibility
4. Use High-Quality, Zoomable Product Images
Product images are often the deciding factor in online purchases. Invest in high-quality photography that showcases your products from multiple angles. Implement a zoom feature that allows customers to examine products in detail, mimicking the in-store experience as closely as possible.
5. Craft Compelling and Scannable Product Descriptions
While visuals are important, don’t underestimate the power of well-written product descriptions. Create content that is:
- Informative and accurate
- Scannable with bullet points for key features
- Optimized for SEO with relevant keywords
- Engaging and reflective of your brand voice

Craft Compelling and Scannable Product Descriptions
6. Incorporate Social Proof and Customer Reviews
Building trust is crucial in eCommerce. Showcase customer reviews and ratings prominently on your product pages. Consider integrating user-generated content, such as customer photos or videos, to provide authentic social proof and increase confidence in your products.
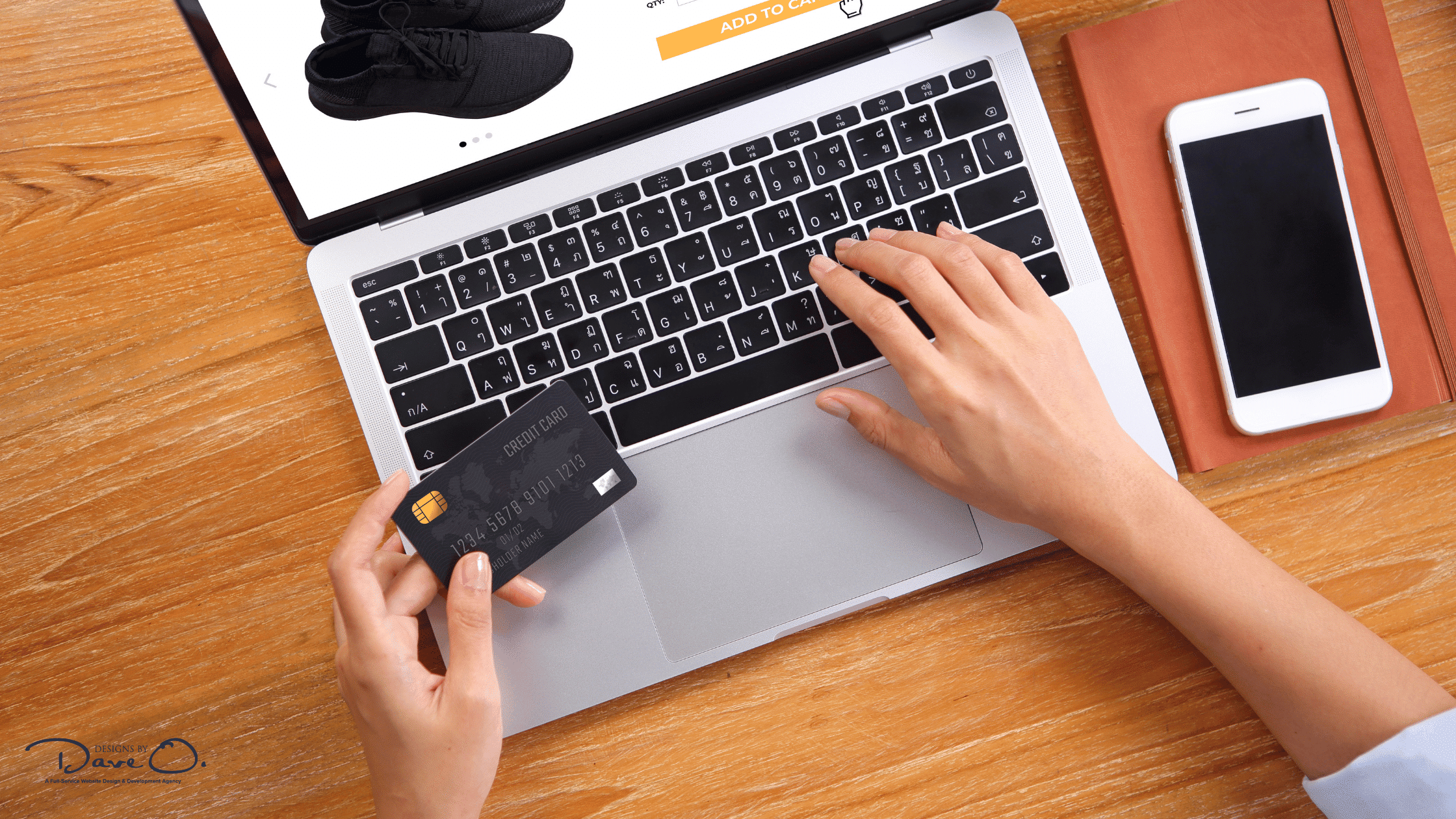
7. Simplify the Checkout Process
A complicated checkout process is one of the leading causes of cart abandonment. To improve your conversion rates:
- Offer guest checkout options
- Minimize form fields to essential information only
- Provide multiple payment options
- Display security badges to reassure customers
8. Implement Clear Call-to-Action (CTA) Buttons
Your CTAs should stand out and clearly communicate the action you want users to take. Use contrasting colors, persuasive copy, and strategic placement to guide users through the purchasing journey.

Implement Clear Call-to-Action (CTA) Buttons
9. Utilize White Space for Better Visual Hierarchy
Don’t be afraid of white space (also known as negative space). It helps create a clean, uncluttered look that allows important elements to stand out. Proper use of white space improves readability, focuses attention on key areas, and creates a more pleasant browsing experience.
10. Integrate Advanced Search and Filtering Options
For eCommerce sites with large product catalogs, robust search and filtering capabilities are essential. Implement features such as:
- Autocomplete suggestions
- Filters for price, size, color, etc.
- Sort options (e.g., best-selling, newest, price)
- Related product recommendations
11. Implement Wishlist and Save for Later Features
Not all visitors are ready to make a purchase immediately. Offering wishlist or “save for later” functionality allows users to bookmark items they’re interested in, increasing the likelihood of future conversions and providing valuable data on customer preferences.

Implement Wishlist and Save for Later Features
12. Use Color Psychology to Influence Purchasing Decisions
Colors can evoke emotions and influence behavior. Choose a color scheme that aligns with your brand identity and encourages desired actions. For example, using contrasting colors for CTA buttons can make them more noticeable and clickable.
13. Incorporate Video Content for Product Demonstrations
Video content can significantly enhance the shopping experience by providing a more comprehensive view of your products. Consider adding:
- 360-degree product views
- How-to videos or tutorials
- Customer testimonial videos
14. Implement Live Chat for Instant Customer Support
Offering real-time support can help address customer concerns quickly, reducing hesitation and increasing the likelihood of completing a purchase. Live chat functionality can also provide valuable insights into common customer questions and pain points.
15. Design for Accessibility to Reach a Wider Audience
Ensuring your website is accessible to users with disabilities is not only ethically important but can also expand your potential customer base. Follow Web Content Accessibility Guidelines (WCAG) to make your site more inclusive.

Design for Accessibility to Reach a Wider Audience
Advanced eCommerce Design Strategies
To truly stand out in the competitive eCommerce landscape, consider implementing these advanced strategies:
- Personalization and AI-driven Recommendations: Utilize data and artificial intelligence to offer personalized product recommendations and tailored shopping experiences.
- Augmented Reality (AR) for Product Visualization: Allow customers to virtually “try on” or visualize products in their own space using AR technology.
- Microinteractions: Implement subtle animations and feedback to enhance user engagement and make the shopping experience more interactive and enjoyable.
Measuring Success and Continuous Improvement
Implementing these design tips is just the beginning. To ensure ongoing success, it’s crucial to:
- Monitor key performance indicators (KPIs) such as conversion rate, average order value, and bounce rate
- Conduct regular A/B testing to optimize design elements
- Perform periodic website audits to identify areas for improvement
Conclusion
Creating an effective eCommerce website requires a combination of aesthetic appeal, user-centric design, and technical proficiency. By implementing these 15 expert tips, you’ll be well on your way to creating an online store that not only looks great but also drives sales and fosters customer loyalty.






