In today’s digital world, how we access information has changed dramatically. Smartphones have become an essential part of our daily lives, making it crucial for businesses and web designers to prioritize mobile experiences. This is where mobile-first design comes into play.
What is Mobile-First Design?
Mobile-first design is a web design and development approach that focuses on creating websites for smaller screens first, then gradually improving them for larger screens.
This strategy ensures that the core content and functionality are optimized for mobile devices.
The Evolution of Mobile Usage
The concept of mobile-first design has its roots in the rapid growth of mobile internet usage. Let us look at some key milestones:
- 2007: Introduction of the iPhone, beginning the smartphone era
- 2010: Mobile internet usage surpasses desktop for the first time
- 2015: Google announces mobile-friendly sites will receive a ranking boost
- 2019: Mobile devices account for over 50% of global web traffic
These milestones highlight the growing importance of catering to mobile users over time.

Why Mobile-First Design Matters
Adopting a mobile-first approach is no longer just a trend but a necessity. Here are some compelling reasons why:
- With increasing mobile usage statistics, mobile usage continues to dominate the digital landscape. Recent data shows that 92.1% of internet users access the web via mobile devices (Statista, 2023). Mobile devices account for 59% of organic search engine visits (BrightEdge, 2023). Users spend an average of 4.2 hours daily on mobile apps (App Annie, 2022). These statistics underscore the critical need for websites to prioritize mobile experiences.
- Google’s Mobile-First Indexing In 2019, Google officially switched to mobile-first indexing. This means that the search engine primarily uses the mobile version of a website for indexing and ranking. Websites that must be optimized for mobile may negatively impact their search engine rankings.
- User Experience Benefits Mobile-first design encourages designers to focus on the essential elements, resulting in cleaner, more focused layouts, faster loading times, and easier navigation on small screens. These improvements often translate to better user experiences across all devices.
- Improved Conversion Rates A well-designed mobile site can significantly improve conversions. Studies show that 51% of consumers are likelier to purchase from a mobile-optimized site (Google, 2022). Furthermore, mobile conversion rates have increased by 64% compared to desktop conversion rates (CXL Institute, 2023).
- Future-Proofing Your Website As technology evolves, new devices with varying screen sizes emerge. A mobile-first approach ensures your website remains adaptable to future devices and screen formats.
Key Principles of Mobile-First Design
To effectively implement the mobile-first design, consider these core principles:
- Content Prioritization Focus on the most critical content first. Ask yourself:
- What information do users need immediately?
- What actions are most important for users to take?
- Simplified Navigation Mobile screens have limited space, so navigation should be clear, concise, and easy to use with one hand. Consider using collapsible menus (e.g., hamburger menus) when necessary.
- Touch-Friendly Interface Design for fingers, not mouse pointers. Use larger, well-spaced buttons, implement swipe gestures where appropriate, and ensure interactive elements are at least 44×44 pixels.
- Fast Loading Times Mobile users often have slower internet connections. Optimize for speed by minimizing HTTP requests, compressing images and files, and leveraging browser caching.
- Responsive Images and Media Ensure visuals look great on all screen sizes. Use CSS to make images flexible, implement the <picture> element for art direction, and consider lazy loading for improved performance.

How to Implement Mobile-First Design
Now that we understand the principles, let us explore how to put mobile-first design into practice:
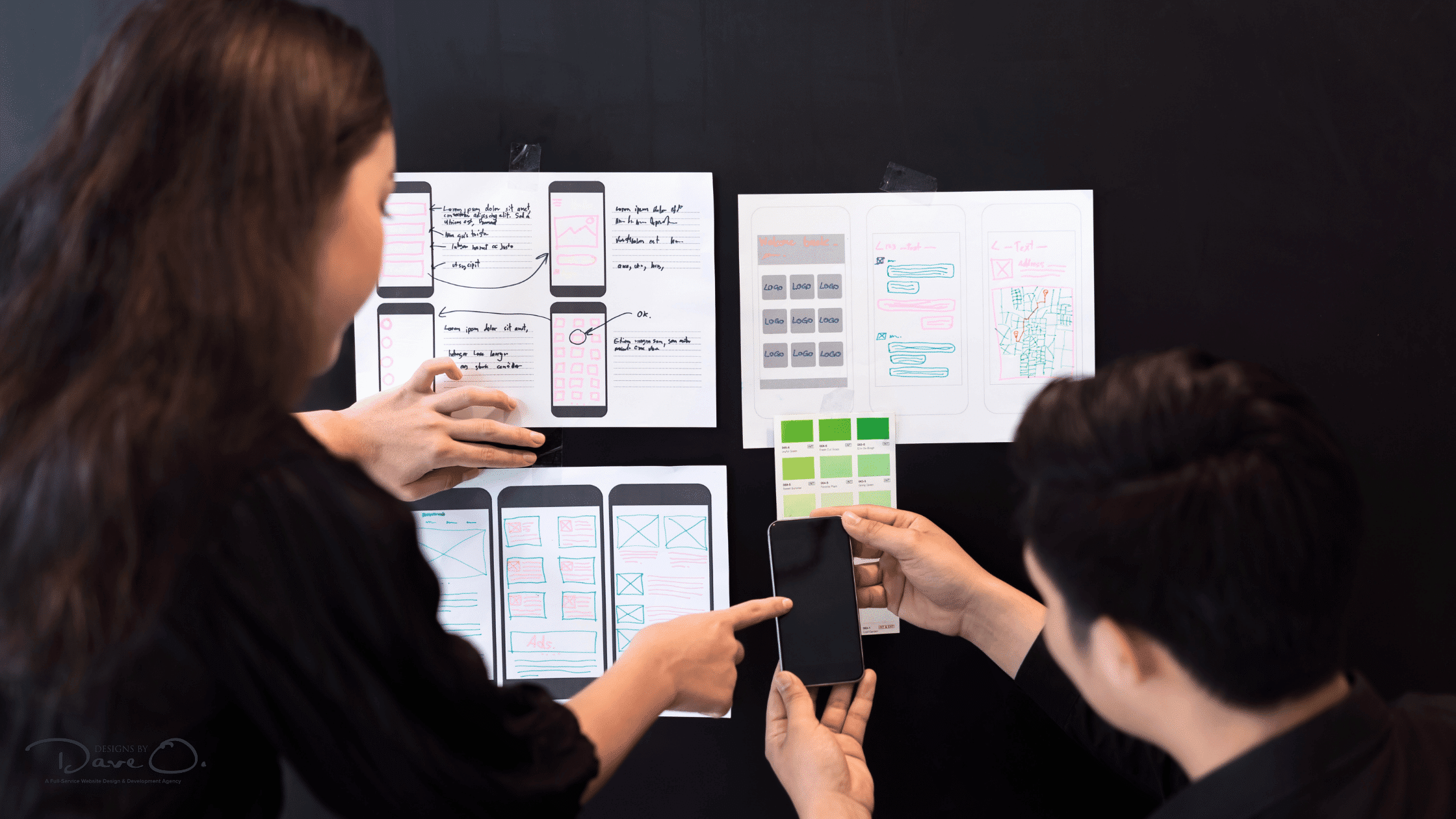
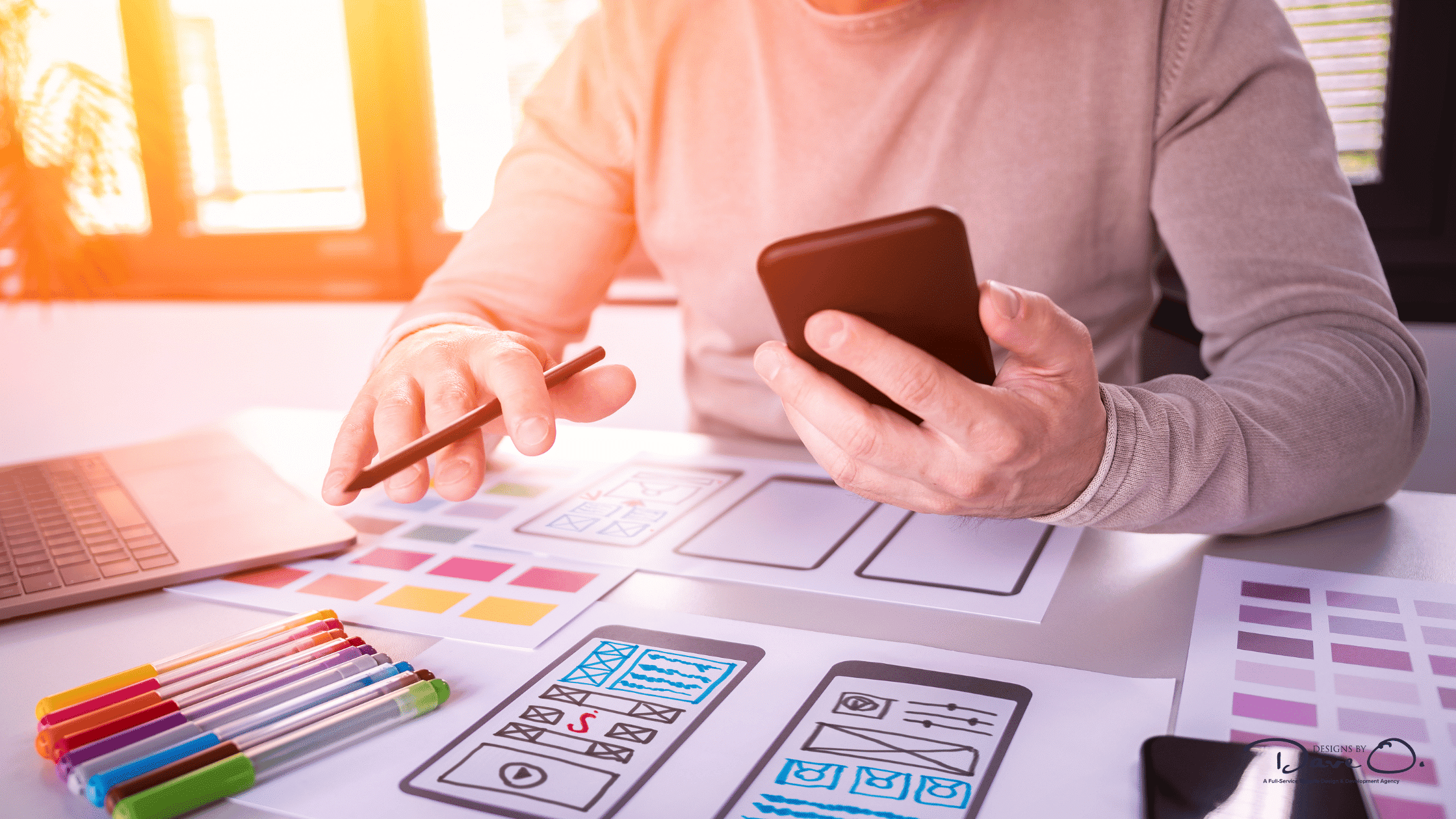
- Start with Mobile Wireframes. Begin your design process with mobile layouts. Sketch key pages for the smallest screens first, focusing on core content and functionality. Gradually expand designs for larger screens as you progress.
- Use a Responsive Grid System Implement a flexible grid that adapts to different screen sizes. Consider frameworks like Bootstrap or Foundation, or use CSS Grid or Flexbox for custom layouts. Define breakpoints based on content, not specific devices.
- Implement Progressive Enhancement Start with a basic version of your site and add features as screen size increases. Begin with essential content and functionality, then add more complex layouts for larger screens. Introduce additional visual elements when space allows.
- Optimize Images and Media for Mobile. Ensure fast loading times without sacrificing quality. Use responsive images with the srcset attribute, compress images without losing visible quality, and consider using next-gen formats like WebP.
- Utilize Mobile-Friendly Typography. Choose fonts and sizes that are legible on small screens. Use a minimum font size of 16px for body text, implement responsive font sizes using rem or em units, and ensure sufficient contrast between text and background.
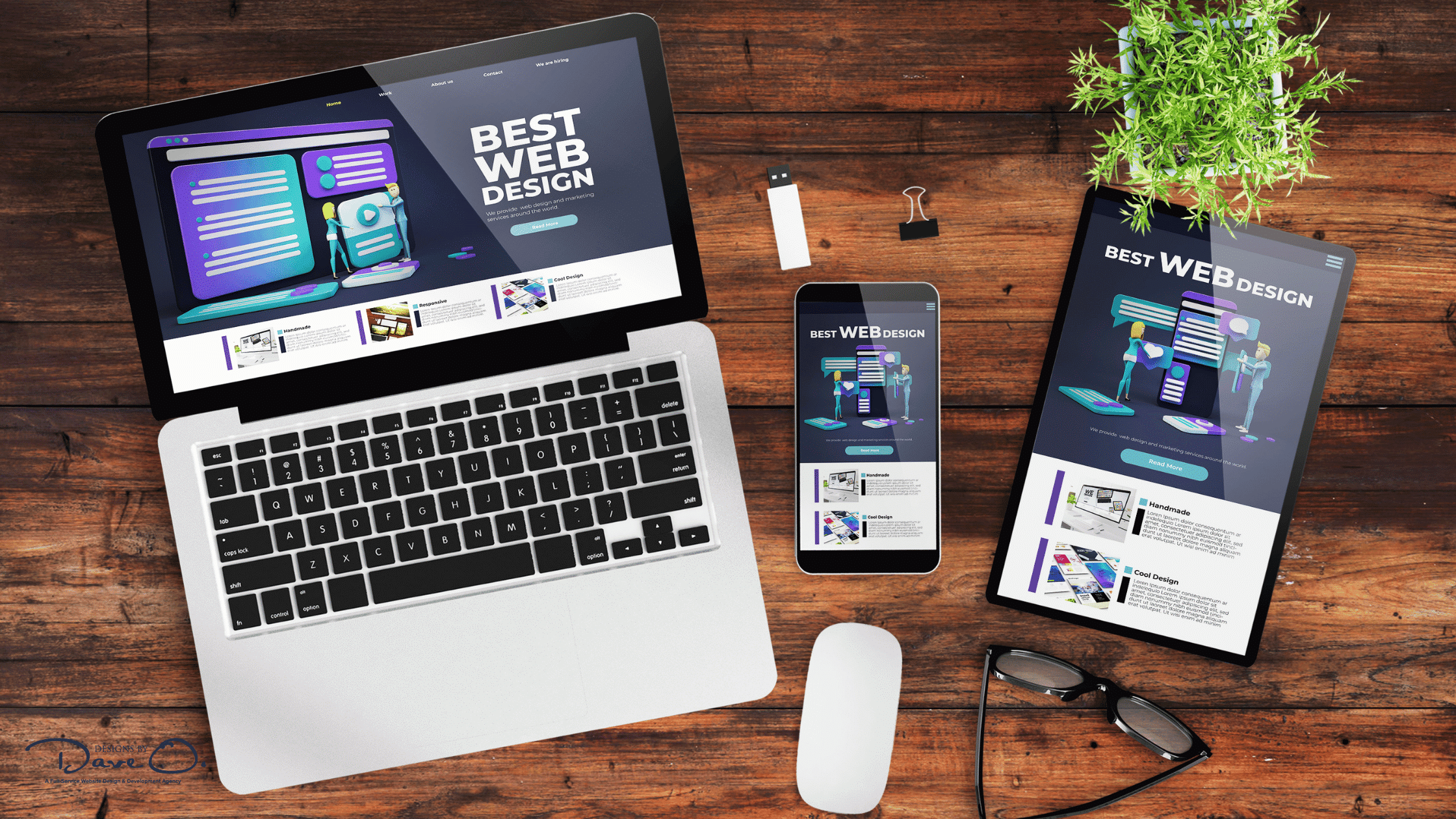
- Test on Various Devices and Screen Sizes Thorough testing is crucial for a successful mobile-first design. Use browser developer tools to simulate different devices, test on actual mobile devices when possible, and consider services like BrowserStack for comprehensive testing.
Common Challenges and Solutions
While implementing mobile-first design, you may encounter some hurdles:
- Balancing Aesthetics and Functionality Challenge: Creating visually appealing designs within mobile constraints. Solution: Focus on minimalist design principles and use white space effectively.
- Handling Complex Features on Small Screens Challenge: Adapting intricate features for limited mobile real estate. Solution: Break complex elements into simpler, expandable components.
- Ensuring Consistent Experience Across Devices Challenge: Maintaining mobile and desktop design coherence. Solution: Use style guides and design systems to ensure consistency.

Conclusion
Mobile-first design is no longer optional, it is a fundamental approach to creating successful websites in today’s mobile-dominated world. By prioritizing mobile experiences, you cater to most web users and create more focused, efficient, and user-friendly websites across all devices.
As we look to the future, the principles of mobile-first design will continue to evolve alongside new technologies and user behaviours. Embracing this approach now will position your website for success in an increasingly mobile-centric digital landscape.
Remember, a great mobile experience is not just about fitting content onto a smaller screen—it is about rethinking how we present information and functionality to create truly responsive, user-centric designs.