A strong online presence is essential for businesses and individuals in today’s digital landscape. At the heart of this presence lies a well-designed, functional website.
But how does a website evolve from a mere idea to a fully functioning digital platform? This article will guide you through the intricate process of website development, from the initial concept to the exciting moment of launch.
Value of a Systematic Approach
Before delving into the specifics, it’s crucial to understand why a structured website development process matters. A systematic approach ensures efficient resource use, clear communication between stakeholders, timely project delivery, and a high-quality end product that meets user needs.
Now, let’s explore each stage of the website development process in detail.
1. Conceptualization and Planning
Every successful website begins with a solid plan. This initial stage lays the foundation for the entire project. Start by defining the purpose and goals of your website. Ask yourself:
- What is the primary purpose of the website?
- What specific goals do you want to achieve?
- How will you measure success?
These questions will guide your decision-making throughout the development process.
Understanding your audience is equally important. Consider demographics (age, location, profession), psychographics (interests, values, behaviours), and technical proficiency. This information will influence design decisions and content creation.
Pay attention to market research. It helps you identify competitors, understand industry trends, and discover user preferences and pain points. Use tools like Google Analytics, SEMrush, or surveys to gather valuable insights.
Lastly, create a project timeline and budget. Break down the project into manageable tasks and set realistic deadlines. Consider factors like team availability, resource allocation, and potential roadblocks. Remember to include buffer time for unexpected issues.

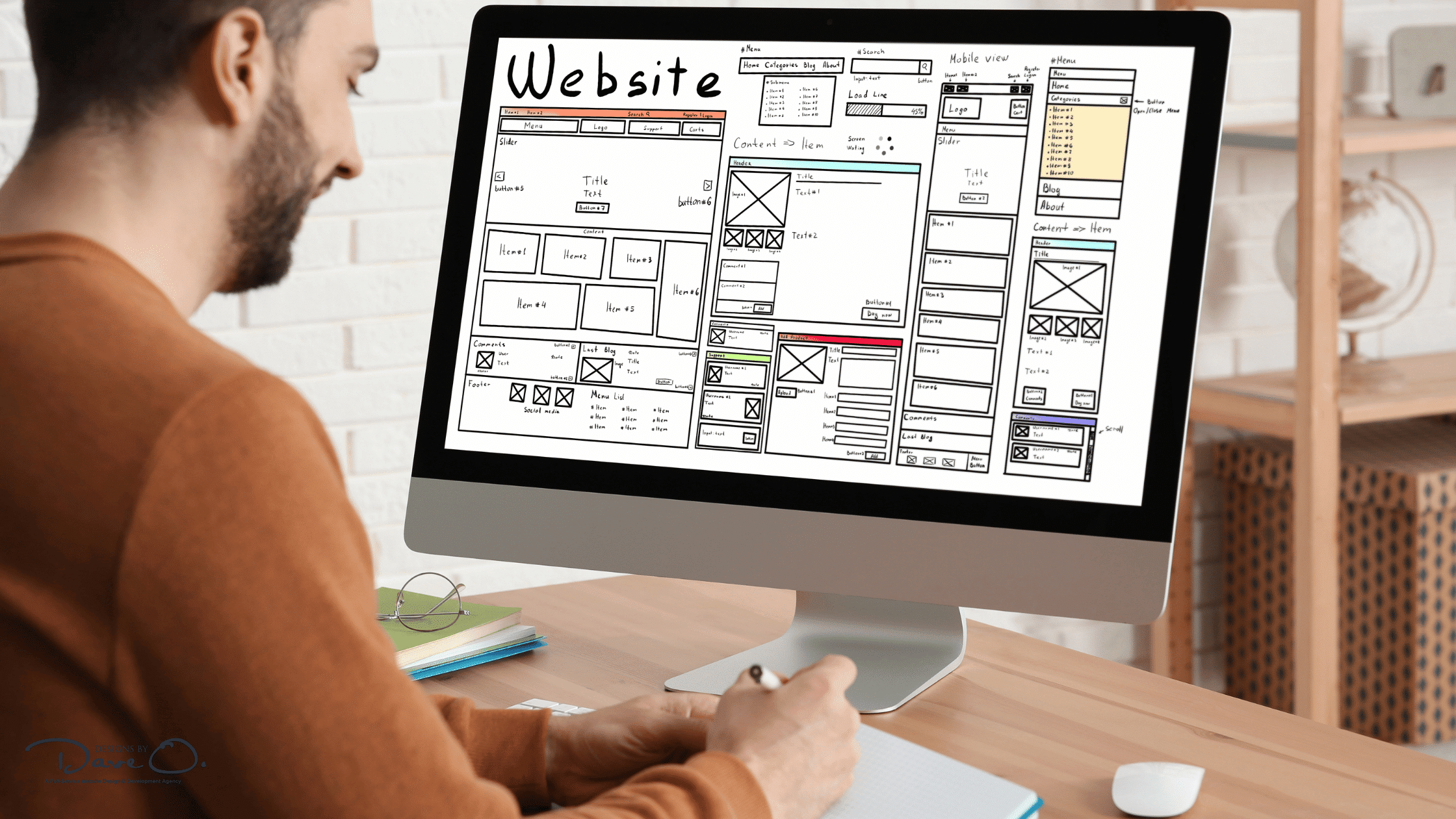
2. Design Phase
With a solid plan, it’s time to bring your vision to life visually. This phase includes several key steps:
- Wireframing and Site Mapping
- Create blueprints for your website
- Visualize the layout
- Plan user journeys
- Identify potential usability issues early
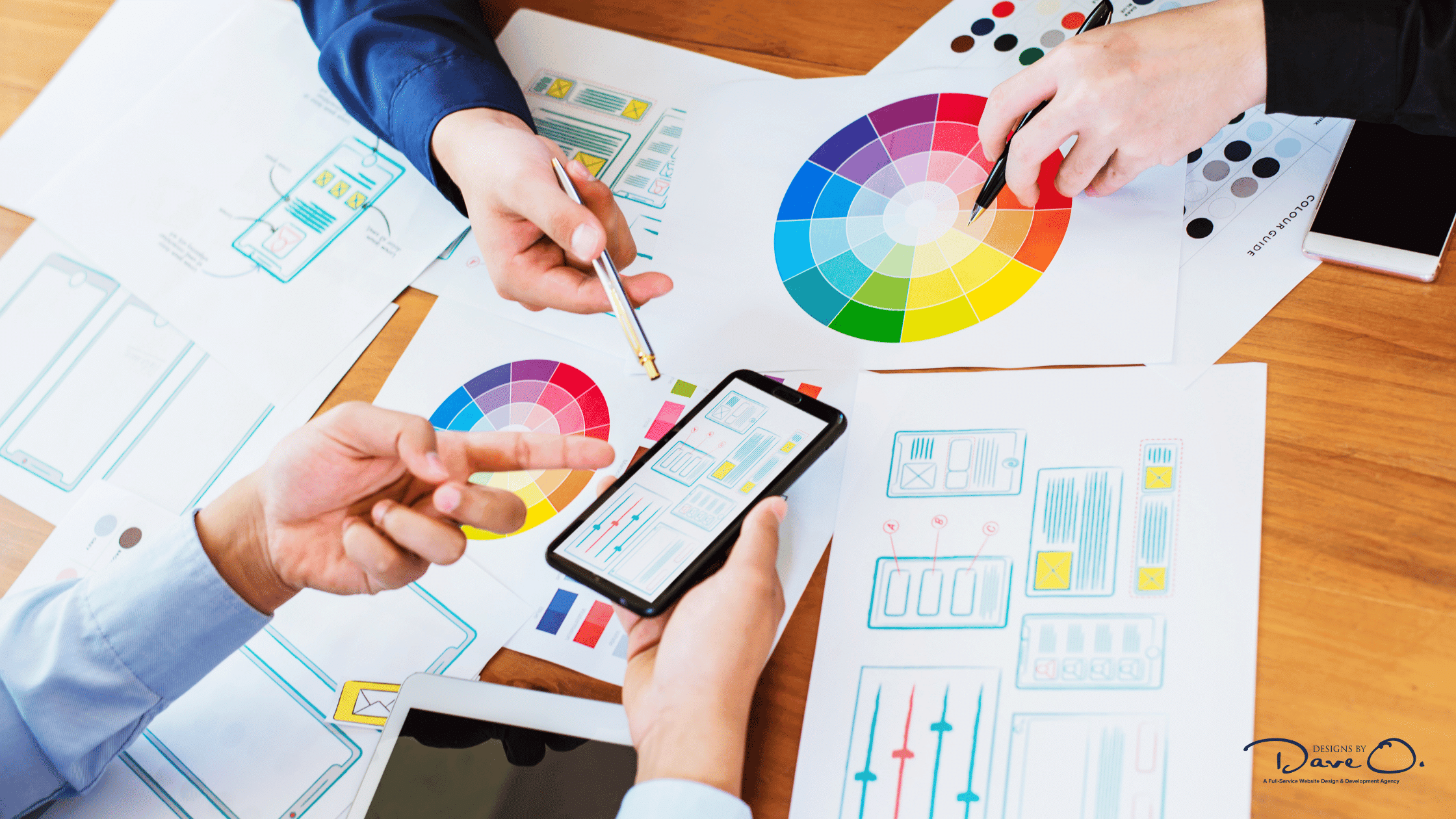
- Mood Boards and Style Guides
- Select color palettes
- Choose typography
- Define imagery styles
- UI and UX Design
- Focus on intuitive navigation
- Create clear call-to-actions
- Design responsive layouts
- Incorporate accessibility features
- Mobile-First Design
- Use responsive design techniques
- Adjust images and media for mobile
- Ensure touch-friendly navigation
Remember, good design should feel natural to the user. Test your designs on various devices to ensure a seamless experience across platforms.

3. Development Stage
Now comes the technical part – bringing your designs to life with code. The development stage involves several crucial components:
Choosing the right technology stack is the first step. Your choice of technologies will depend on your project requirements. Consider front-end frameworks (e.g., React, Vue.js), back-end languages (e.g., PHP, Python, Node.js), databases (e.g., MySQL, MongoDB), and Content Management Systems (e.g., WordPress, Drupal). Choose technologies that balance performance, scalability, and ease of maintenance.
Front-end development focuses on the website’s client side. Developers translate designs into HTML, CSS, and JavaScript, ensure cross-browser compatibility, and improve performance and loading speed.
Back-end development involves server-side logic and database management. This includes setting up servers and databases, creating APIs, implementing security measures, and handling data storage and retrieval.
Database integration is crucial for dynamic websites. Consider database structure and relationships, data normalization, and query optimization.
Implementing a Content Management System (CMS) can simplify content updates and management. Popular options include WordPress, Drupal, and Joomla. Choose a CMS that aligns with your technical requirements and ease-of-use needs.
4. Content Creation and Integration
Great design and robust development are important, but content remains king. Your content strategy should align with your business goals, address user needs and questions, and incorporate SEO best practices. Plan for various content types, including text, images, videos, and interactive elements.
When creating website copy:
- Use clear, concise language
- Structure content with headings and subheadings
- Incorporate keywords naturally
- Ensure consistency in tone and style
Visual content enhances user engagement. Consider high-quality images and graphics, infographics for complex information, and videos for demonstrations or explanations. Optimize all visual content for web use to ensure fast loading times.
SEO is crucial for visibility. Focus on keyword research and implementation, meta titles and descriptions, alt text for images, internal linking, and creating an XML sitemap. Remember, SEO is an ongoing process, not a one-time task.

5. Testing and Quality Assurance
Before launch, thorough testing is essential to ensure a smooth user experience. This phase includes:
- Functionality Testing
- Check all interactive elements
- Test forms and submission processes
- Verify navigation menus
- Ensure search functionality works correctly
- Cross-Browser and Cross-Device Compatibility
- Test on different browsers (Chrome, Firefox, Safari, Edge)
- Verify functionality on various devices (desktop, tablet, smartphone)
- Check compatibility across different operating systems
- Performance Checks
- Minimize HTTP requests
- Enable browser caching
- Compress images and files
- Consider using a Content Delivery Network (CDN)
- Security Testing
- Implement SSL certificates
- Conduct vulnerability scans
- Set up firewalls
- Regularly update all software and plugins
Tools like Google PageSpeed Insights can help identify areas for improvement in performance.
6. Launch and Deployment
The exciting moment has arrived – it’s time to go live! Start by choosing a hosting provider with reliable uptime, sufficient bandwidth and storage, good customer support, and scalability options.
Register your domain name, set up DNS records, and configure email services if you haven’t already. Before the official launch:
- Conduct a final round of testing.
- Set up analytics tools.
- Prepare 301 redirects (if migrating from an old site).
- Consider a soft launch to a small group for feedback.
When you’re ready for the official launch, push the site live, monitor for any issues, and announce the launch through various channels such as social media, email, and press releases.

7. Post-Launch Activities
Your work is still ongoing after the launch. Continuous improvement is key to long-term success. Regularly monitor website performance, including analytics, page load times, conversion rates, and user behaviour. Tools like Google Analytics and Heatmap software can provide valuable insights.
Encourage and collect user feedback through surveys, user testing sessions, social media monitoring, and customer support interactions. Keep your website fresh and secure by regularly updating content, applying security patches, backing up your website, and conducting periodic performance audits.
The digital landscape is always evolving. Stay ahead by keeping up with web design trends, exploring new technologies, planning for scalability, and continuously refining your SEO strategy.
Conclusion
The website development process, from concept to launch, is a complex but rewarding journey. By following these steps and maintaining a systematic approach, you can create a website that looks great, effectively serves your users, and achieves your business goals.
Remember, a successful website is never truly “finished.” It’s an ongoing project that requires attention, updates, and improvements. Embrace this process, and you’ll be well on your way to establishing a strong and effective online presence.
Are you ready to start your website development journey? With this roadmap, you’re well-equipped to tackle the challenges and reap the rewards of creating a standout website.