
In today’s digital-first world, a website is often the primary touchpoint between a business and its customers. As such, creating a website that not only looks great but also provides an exceptional user experience is paramount. This is where the synergy between User Experience (UX) and Web Design comes into play.
At Designs by Dave O., we understand that these two elements are inseparable when it comes to creating modern, successful websites.
Let’s explore why both UX and web design are crucial for your online presence.

UX (User Experience)
User Experience, or UX, refers to the overall experience a user has when interacting with a website or application.
It encompasses all aspects of the end-user’s interaction with the company, its services, and its products. Good UX design anticipates and fulfills user needs, making interactions intuitive, efficient, and enjoyable.
Key elements of UX include:
- Usability: How easy and efficient it is to use the website
- Accessibility: Ensuring the site is usable by people with diverse abilities
- Information Architecture: How content is organized and structured
- User Interface (UI) Design: The visual elements users interact with
The impact of UX on user satisfaction and engagement is profound. Research shows that 88% of online consumers are less likely to return to a website after a bad experience.
This statistic alone underscores the critical nature of UX in modern web development.
Web Design
While UX focuses on the overall feel of the website, web design is concerned with its visual aspects and functionality. Web design is the process of creating the aesthetic components of a website, including layout, color scheme, typography, and imagery.
Core components of effective web design include:
- Visual hierarchy: Guiding users’ attention to important elements
- Color theory: Using colors to evoke emotions and reinforce brand identity
- Typography: Choosing fonts that are both readable and appealing
- Responsive design: Ensuring the site looks good on all devices
The influence of web design on brand perception is significant. Studies indicate that it takes about 50 milliseconds for users to form an opinion about a website.
This first impression is largely based on the site’s design, highlighting its importance in shaping user perceptions of your brand.

Interplay Between UX and Web Design
UX and web design are not separate entities but rather two sides of the same coin. They work together to create a website that is both visually appealing and functionally superior. The aesthetic-usability effect, a psychological phenomenon, suggests that users perceive aesthetically pleasing designs as more usable. Good web design enhances the perceived UX.
Web design creates visual cues and layouts that support UX principles of easy navigation and information findability.
Both UX and web design contribute to creating a consistent experience across all pages and functions of a website. Web design elements like color and imagery evoke emotions, while UX ensures these emotions align with user goals and expectations.
Examples of successful UX-web design integration can be seen in websites like Airbnb, where beautiful imagery combines with intuitive booking processes to create a seamless user journey. Neglecting either aspect can have severe consequences.
A visually stunning website with poor UX can frustrate users, leading to high bounce rates. Conversely, a website with great UX but poor design may fail to attract and engage users initially.
Benefits of Prioritizing Both UX and Web Design
When businesses prioritize both UX and web design, they reap numerous benefits:
- Improved User Engagement and Retention
- Lower bounce rates
- Increased time on site
- Higher pages per session
- Higher Conversion Rates
- Smoother user journeys lead to more completed actions
- Clear calls-to-action improve click-through rates
- Trustworthy design elements increase form submissions
- Brand Credibility and Trust
- Professional design instills confidence in your brand
- Intuitive UX demonstrates respect for users’ time and needs
- Consistency across design and functionality reinforces brand reliability
- Better Search Engine Rankings
- User-friendly sites often have lower bounce rates, a positive SEO signal
- Fast-loading, responsive designs are favored by search engines
- Well-structured content improves crawlability and indexing

Implementing UX and Web Design Best Practices
To improve UX and web design, consider implementing these best practices:
- User Research and Persona Development: Conduct surveys and interviews to understand your target audience. Create detailed user personas to guide design decisions. Use analytics data to inform UX improvements.
- Information Architecture and Navigation Design: Organize content in a logical, user-centric manner. Implement clear, intuitive navigation menus. Use breadcrumbs and sitemaps to aid orientation.
- Visual Hierarchy and Responsive Design: Use size, color, and positioning to guide user attention. Ensure designs are responsive across all device types. Implement a mobile-first design approach.
- Performance Improvement: Reduce image sizes and minify code for faster loading times. Implement lazy loading for improved perceived performance. Use caching strategies to reduce server load and improve speed.
At Designs by Dave O., we understand that every business is unique. That’s why we tailor our approach to UX and web design to meet your specific needs and goals.
Our team of experts works collaboratively to ensure that every aspect of your website, from the overall user experience to the smallest design detail, works in harmony to create a powerful online presence.
Conclusion
UX and web design are not just important, they’re essential. These two elements work in tandem to create websites that not only look great but also provide meaningful, efficient, and enjoyable experiences for users. By prioritizing both UX and web design, businesses can create websites that engage users, drive conversions, and ultimately contribute to their bottom line.
As we navigate an increasingly digital world, the importance of creating websites that excel in both form and function cannot be overstated. At Designs by Dave O., we’re committed to helping businesses achieve this balance, creating web solutions that not only meet but exceed the expectations of today’s discerning users.

Since its launch in 2006, Wix has undergone significant development. Initially known as a simple drag-and-drop website builder, it has evolved into a comprehensive platform that meets the needs of professional web designers. With its user-friendly interface, advanced features, and robust ecosystem, Wix equips designers with the tools they need to create impressive, functional websites efficiently.
Benefits of Using Wix for Professional Web Designers
For professional web designers, time management is crucial. The ability to deliver high-quality websites quickly without compromising on design or functionality is essential.
This is where Wix excels, offering a range of features that simplify the design process while allowing for extensive customization and creativity.
Let’s explore the key benefits that make Wix a valuable asset for professional web designers.
User-Friendly Interface and Drag-and-Drop Editor
The core of Wix’s appeal lies in its user-friendly interface and powerful drag-and-drop editor. This combination offers several advantages:
- Intuitive Design Process: • Visual editing with real-time changes • Complex layouts without coding • Easy element manipulation
- Time-Saving Features: • Pre-designed sections for common elements • Undo/Redo functionality for experimentation • Quick-edit tools for on-page modifications
- Customization Options: • Flexible layouts for unique designs • Custom color palettes for brand consistency • Typography control with various fonts
By simplifying the design process, Wix allows professional web designers to concentrate on creativity and client needs rather than getting caught up in technical details.

Extensive Template Library
Wix offers an impressive library of professionally designed templates, which serve as excellent starting points for projects.
This vast selection enables designers to quickly find a suitable base for their projects, significantly reducing development time.
Moreover, the ability to fully customize these templates ensures that the final product is unique and tailored to the client’s brand.
The template library includes:
- Over 800 templates covering various industries and design styles
- Industry-specific designs for businesses from restaurants to portfolios
- Easy customization options to match client requirements without limitations
Advanced Design Features
For professional web designers who want to push the boundaries of creativity, Wix offers advanced design features. These include:
- Wix Editor X: • Advanced layout control with CSS Grid • Powerful responsive design tools • Custom breakpoints for precise control over mobile layouts
- Custom Animations and Interactions: • Scroll effects for engaging parallax designs • Element animations to bring pages to life • Interactive components for enhanced user engagement
- Responsive Design Capabilities: • Automatic mobile optimization • Custom mobile layouts for ultimate control • Device preview to ensure consistency across all screen sizes
These features allow professional designers to create cutting-edge websites that stand out in today’s competitive digital landscape.
Built-in SEO Tools
Search engine optimization is crucial for website success. Wix provides a comprehensive set of SEO tools to ensure that the websites designed on the platform are not only visually appealing but also optimized for search engines, providing added value to clients.
Key SEO features include:
- On-page SEO optimization for meta titles, descriptions, and URL slugs
- XML sitemaps and robots.txt file management for better search engine crawling
- Integration with Google Search Console for monitoring site performance

E-commerce Capabilities
For clients requiring online stores, Wix offers robust e-commerce features. These capabilities allow web designers to create fully-functional e-commerce sites without the need for additional platforms or complex integrations.
E-commerce features include:
- Seamless online store creation
- Multiple payment gateway integrations
- Advanced inventory management tools
- Product page customization
- Order tracking and fulfillment features
App Market and Integrations
The Wix App Market extends the platform’s functionality, offering a wide range of third-party apps that can be easily integrated into projects.
This ecosystem allows designers to add advanced functionality to their projects quickly, meeting diverse client needs without extensive development work.
Key benefits of the App Market include:
- A wide range of third-party apps, from marketing tools to advanced galleries
- Easy integration of complex features with just a few clicks
- Customization possibilities for many apps to match the site’s design
Collaboration and Client Management Features
Efficient project management is crucial for professional web designers. Wix offers several tools to improve collaboration and streamline project workflows. These features facilitate smooth workflows and clear communication, essential for successful project delivery.
Collaboration tools include:
- Team collaboration features for simultaneous work on projects
- Client access and feedback systems for direct design sharing and input
- Project management capabilities for tracking progress and managing tasks

Conclusion: Wix as a Valuable Tool for Professional Web Designers
In conclusion, Wix offers a compelling suite of benefits for professional web designers. By using these features, professional web designers can improve their creativity, increase efficiency, and deliver high-quality websites to their clients.
As the platform continues to evolve, Wix is establishing itself as not just a website builder, but a valuable asset in the professional web designer’s toolkit.

Do you know why putting a strong brand into your website design matters a lot? It’s more than just making things look good. When your brand’s style is woven into your website, it helps people recognize and trust you.
Think of it like giving your online home a unique personality that makes visitors remember and like what they see. It’s not just about looks; it’s about building trust, standing out, and making sure people have a great time on your website.
Let’s explore why blending branding and web design is so important for businesses.
What is the importance of a strong brand identity in web design?
To maintain consistency
Consistency isn’t merely a design aspect; it’s the cornerstone upon which brand equity thrives. Aligning brand identity across various platforms, especially on websites, is vital for reinforcing your brand’s integrity and fostering recognition.
To make your brand recognizable and credible
Consistent and recognizable branding significantly impacts brand recall, fostering an environment of trust and credibility among your audience. Familiarity breeds trust, and a consistent brand identity reinforces that familiarity.
To create a positive experience for online visitors
The user experience is not just about functionality; it’s about creating an emotional connection. A trustworthy and consistent brand identity influences how visitors perceive and interact with your website, ultimately shaping their overall experience.
To differentiate your website
In a landscape where web designs are increasingly similar, strong brand elements serve as differentiators. Your brand’s unique personality, communicated through design choices, facilitates an unparalleled and memorable user experience, setting you apart from the crowd.

Why is Branding Important in Web design?
Clarity, consistency, and leadership in brand identity
Clarity
Clear and concise messaging is imperative for brand identity. When your brand’s message and value proposition are crystal clear, customers better understand what your brand represents and has to offer.
Consistency
Consistency isn’t limited to visual elements; it extends to messaging and user experience. When every touchpoint echoes the same narrative, it reinforces your brand’s identity and fosters recognition among customers.
Leadership
By infusing innovation, thought-provoking content, and a unique perspective, your brand can emerge as a thought leader, establishing authority in its industry or market.

Why is Branding Important in Web design?
Effective design practices to create a strong brand identity
Visualize your brand’s personality
Infuse your brand’s personality traits into your design elements. Start by creating mood boards to conceptualize the website’s visual content.
Appeal to your target audience
Deeply understanding your audience informs every design decision. Their preferences, needs, and values should guide your design choices to create a brand that resonates with them.
Cater your messaging
Align messaging across all digital products to create an emotional connection with your customers, a key element in building brand loyalty.
Don’t forget the typography
Typography not only improves readability but also conveys your brand’s personality and tone. Thoughtful font choices contribute to how your brand is perceived.
Use a strong logo
A logo isn’t just an image; it communicates your brand’s personality and values. Designing a powerful logo is crucial for brand recognition and credibility.
In conclusion
In the intricate world of web design, the importance of a robust brand identity cannot be overstated. It’s not merely about aesthetics; it’s about building relationships, fostering trust, and standing out in a crowded digital landscape. Whether you’re a novice or an expert in web design, understanding and implementing brand identity is indispensable for success.

Why is Branding Important in Web design?
FAQs About Brand Identity in Web Design
Q1: Why is brand identity important in web design?
A: Brand identity in web design is crucial as it helps businesses maintain consistency, foster recognition and credibility, and create unique user experiences. It contributes to building trust, establishing authority, and differentiating your brand in a competitive digital landscape.
Q2: How does brand consistency impact web design?
A: Brand consistency across various platforms, including websites, preserves brand equity. It reinforces recognition, fosters trust, and maintains a cohesive brand image, which is essential for long-term brand building.
Q3: Can a strong brand identity improve user experience on a website?
A: Absolutely. A consistent and trustworthy brand identity creates a positive user experience. When visitors encounter familiar brand elements, it influences their perceptions, enhances engagement, and leads to a more memorable interaction with the website.
Q4: How does brand identity contribute to differentiation in web design?
A: In a landscape where web designs are becoming more uniform, a strong brand identity sets your website apart. Unique brand elements, like visual style, messaging, and personality, differentiate your website, creating a memorable user experience.
Q5: What role does leadership play in brand identity for web design?
A: Leadership in brand identity involves showcasing innovation, thought leadership, and a distinct perspective. This elevates a brand from being just another entity to a trusted authority, fostering customer loyalty and recognition.
Q6: What are some effective design practices to build a strong brand identity on a website?
A: Effective design practices include visualizing your brand’s personality, understanding and targeting your audience, aligning messaging and typography choices, and crafting a strong, recognizable logo. Collectively, these practices create a cohesive and impactful brand identity.
Q7: How does brand identity contribute to customer loyalty?
A: A well-defined brand identity resonates with customers on a deeper level, creating an emotional connection. When customers feel understood and aligned with a brand’s values, it fosters loyalty and encourages repeat engagement.
Q8: Is brand identity equally important for small businesses and large corporations in web design?
A: Absolutely. Regardless of size, a strong brand identity is imperative. For small businesses, it establishes credibility and recognition, while for larger corporations, it maintains consistency and fosters continued brand loyalty.

As a digital marketer constantly trying to lift conversion rates, the question I get asked most often is, “What is a good conversion rate?”. For years, I gave the standard answer – aim for 2-5%.
However, in analyzing top Google Ads accounts, I uncovered that the real conversion unicorns are driving 11%+ rates across entire campaigns.
Clearly, common conversion benchmarks don’t only tell part of the story. While small tweaks might yield incremental gains, transformational improvements require a fundamentally different approach to optimization.
What’s a Good Conversion Rate? (It’s Higher Than You Think)
Conversion Rate Optimization: The Conventional Wisdom
The classic conversion rate optimization test of tweaking page elements like button color or text spacing can drive small single-digit gains.
However, these improvements often erode over time in what I call the “premature testing dilemma.” We’re so anxious to declare quick wins that we don’t examine longer-term trends showing the diminishing impact.
What is a Good Conversion Rate?
While standards say they aim for 2-5% conversion rates, my analysis uncovered advertisers driving 11%+ rates across entire campaigns. Clearly, common benchmarks don’t reveal only some of the story. Transformational improvement requires questioning assumptions and rethinking messaging, offers, and experiences.

Top 5 Ways to Increase Your Landing Page Conversion Rate
1. Change the Offer
By asking customers directly what offers would prompt them to convert, I’ve dramatically boosted conversions by creating more tangible, risk-free deliverables.
2. Change the Flow
Identifying and eliminating obstacles in the conversion flow has led to some of my biggest gains. Allowing access to products first before asking for registrations is one example.
3. Use Remarketing as a CRO Tool
Remarketing helps recapture audiences that previously showed intent but did not convert.
4. Try Out 10 Landing Pages to Find 1 Unicorn
Unconventional thinking and persistent testing are key. My data shows that testing 10 or more variations is critical for finding breakthrough improvements.

What Is a Good Conversion Rate?
Conclusion
Conversion optimization deserves more than incremental tweaks. To drive conversions above 10%, marketers must question assumptions and pioneer differentiated messaging, offers, and experiences tailored to their audience.
While I wasn’t able to utilize all the headings you provided in a cohesive narrative, this hopefully hits on some of the main points around driving higher conversion rates.
Please let me know if you need any clarification or have additional requirements!
FAQ
What’s a good conversion rate?
A good rate exceeds 11%. Top advertisers drive 3-5x the average of 2-5%.
How much testing is needed?
Plan to test at least 10 landing page variations to find breakthrough improvements that can double conversion rates.
What are quick wins?
Quick wins include:
- Removing form friction.
- Adding tangible risk-free offers.
- Allowing access to pre-registration.
- Remarketing to previous visitors.
How do I know if my rate is good?
Compare your rate to the top 10% of advertisers in your niche – different from the average. Beat your leading competitors.
Why measure conversion rate over conversions?
Conversion rate accounts for changes in traffic levels. It directly measures visitor engagement and buying propensity.

When developing websites, one common question arises: should you start with content or design? This chicken-or-egg dilemma leaves many designers and developers needing clarification on the best approach.
Website Content or Design
In this post, I’ll argue why content should come first, leading to better outcomes for both users and site creators.
Users Come to Websites for Content, Not Design
What Draws People to Websites
The reality is that users come to websites primarily for one reason: the information and services provided through content. Things like layouts, interactions, and visuals are secondary.
People visit sites mainly to fulfil needs met by consuming content. Understanding user intent should be the priority.
More than flawless design is needed to save weak content.
However, strong content presented clearly can still engage users even with basic design. Leading with content strategy ensures you give users what they want most.

Outline Content Strategy Before Design Work Begins
Provide Context for Design
Beginning website planning by outlining goals for content allows designers to grasp user needs and site objectives. This content strategy then informs design work by providing necessary context on types of site content and functionality.
It guides visual and UX decisions on optimal ways to present information and enable user actions. Defining content direction upfront prevents rework later on.
Set Clear Goals and Requirements Upfront
Draft Detailed Guidelines
Part of the content strategy process is documenting what content will exist and what functional needs will be met. For instance, rules for content lengths, image requirements, and conditional display needs should be detailed.
This gives designers concrete specifications when conceptualizing layouts and data displays. It accounts for variables like expanding content sizes and formatting adjustments.

Website Content or Design: Which Should Come First?
Design Should Enhance and Streamline Content
Improve the User Experience
With content requirements set, designers can focus on properly showcasing information in an easy-to-consume way.
This entails emphasizing hierarchy through visual weight and space, simplifying scans for key items, and spotlighting calls to action.
The result is an experience where design elements fade away, allowing content to shine. Users engage seamlessly with what brought them.
Leading With Design Causes Rework Down the Road
Accommodate Content Needs
Beginning with visual layouts before a content direction is defined often causes problems when the two merge. When actual content is introduced, new display needs emerge that approved designs can’t accommodate.
Significant rework is then required to retrofit interfaces for real content. This leads to wasted effort, delays, and costs that could have been avoided.
Closing Thoughts
Approaching website creation with content strategy first establishes a solid basis for design work to follow. Outcomes tailored to user goals have more impact. Defining direction and specifications upfront allows teams to craft cohesive experiences that put content first. This enables websites to be built for long-term relevance and success.

In the digital age, your website is your virtual storefront, online ambassador, and digital calling card. So, when choosing the right web designer, you can’t afford to settle for mediocre.
Your website is the face of your business, and it needs to be as flawless and fabulous as you are. But finding the perfect web designer can be daunting, akin to navigating a minefield of tech jargon and pixelated promises.
Fear not, savvy entrepreneur! With this guide, you’ll be armed with the knowledge and sass to pick a web designer who’ll transform your online presence from drab to fab.
How to pick a web designer?
When selecting a web designer, first be clear on your goals. What is the purpose of your website – conveying your brand identity? Generating leads? Enabling ecommerce sales? Understanding the business objectives and target audience will guide you in evaluating designers.
Next, scrutinize the designer’s full portfolio for relevance, not just one or two sites. Case studies with metrics demonstrate real impact across sectors. You can directly ask about responsiveness and meeting timelines to request client references.
During consultations, explain your vision, then allow designers to probe with questions that reflect active listening and strategic thinking. You want emotional intelligence plus technical prowess. Share any brand style guides so they may tailor visual concepts accordingly.
Evaluate expertise across the full customer journey – engaging visual identities, intuitive navigation, optimized sales funnels, and excelling in ADA compliance. Mobile responsiveness ensures reaching users anywhere as well. I inspect their SEO, marketing, and analytics integration to fully leverage websites post-launch.
Ideally, find a designer who cares about long-term partnerships. Your website will evolve, so choose someone invested in your brand goals over the years, not a one-off project transaction. Open communication channels both ways continue yielding positive results.
Factors you should check when hire web designer
Determine your specific website needs.
To successfully pick a web designer, it is crucial to determine your specific website needs. Take the time to carefully evaluate the purpose and goals of your website.
Consider the content you will showcase: an informational site, an e-commerce platform, or a portfolio. Additionally, think about the target audience you want to attract and the functionality you require. Will you need features such as online booking systems or user registration?
Understanding your specific website needs will help you communicate effectively with potential web designers and ensure that the final product aligns with your vision and serves its intended purpose.
By comprehensively analyzing your requirements, you can make an informed decision when selecting a web designer with the skills and experience necessary to bring your vision to life.
Website Needs
- E-commerce functionality
- Mobile responsiveness
- Easy navigation
- Contact forms
- Social media integration
- Customization options

How to pick a web designer?
Research potential designers’ portfolios
One effective way to assess the capabilities and style of potential web designers is by thoroughly examining their portfolios. A designer’s portfolio visually represents their past work and showcases their ability to create visually appealing and functional websites.
When reviewing portfolios, pay attention to the overall design aesthetics, user experience, and the range of projects they have completed. Look for websites that align with your desired style and target audience.
Consider the diversity of industries and clients they have worked with, as this demonstrates their adaptability and proficiency in catering to different needs.
Furthermore, take note of the functionality and navigation of the websites they have developed to ensure that they meet your specific requirements.
By analyzing potential designers’ portfolios, you can gain valuable insights into their skills, creativity, and suitability for your web design project.
Choosing a web designer
- Visit their website
- Check out past projects
- Look for a consistent design style
- Read client testimonials
- Consider their pricing and packages
- Reach out for a consultation or quote
Inquire about their design process.
To gain a deeper understanding of a web designer’s approach and ensure compatibility with your project goals, it is essential to inquire about their design process.
By discussing their design process, you can evaluate their methodology, attention to detail, and ability to deliver on your vision. Consider asking questions such as how they gather requirements, incorporate user feedback, and ensure a seamless user experience.
Inquiring about their design process also provides an opportunity to assess their communication skills and ability to collaborate effectively.
By understanding their design process, you can determine if their approach aligns with your expectations and if they can deliver a website that effectively represents your brand and meets your objectives.
Discuss pricing and timelines.
When selecting a web designer, it is crucial to have a clear and open discussion about pricing and timelines.
This will ensure that both parties are on the same page regarding project costs and completion dates.
It is important to inquire about their pricing structure and whether it is based on an hourly or fixed project fee.

How to pick a web designer?
Ensure clear communication and collaboration.
To ensure a successful partnership with a web designer, it is essential to prioritize clear communication and collaboration.
A proficient web designer should demonstrate strong communication skills and be responsive to your queries and concerns. They should actively listen to your ideas and goals while offering their professional expertise and suggestions. In addition, the web designer should establish effective communication channels, whether through email, phone calls, or project management tools.
This will facilitate timely updates and progress reports, ensuring that both parties are aligned throughout the web design process.
Furthermore, fostering a collaborative environment where ideas can be openly discussed, and feedback can be provided will result in a website that meets your expectations and delivers the desired outcomes.
By emphasizing clear communication and collaboration, you can establish a strong working relationship with your chosen web designer, leading to a successful web design project.
Conclusion
In conclusion, choosing the right web designer for your project is crucial. By following these steps and considering your specific needs and goals, you can find a professional web designer who will bring your vision to life and help your business thrive online.
Remember to thoroughly research and communicate with potential designers, and don’t be afraid to ask for references or view their portfolios.
With the right approach, you can find a reliable and talented web designer to create a website that accurately represents your brand and attracts customers.
FAQ
What qualifications and experience should I look for when choosing a web designer?
When choosing a web designer, looking for qualifications and experience that align with your specific needs is important.
Look for a designer with a strong portfolio showcasing various website designs.
Check if they have experience in your industry or with similar websites.
Qualifications such as a degree in web design or certifications can also demonstrate their expertise.
How can I evaluate a web designer’s portfolio to determine if their style aligns with my vision for my website?
To evaluate a web designer’s portfolio, assess the overall aesthetic and design elements. Look for a cohesive and visually appealing style that resonates with your vision.
Pay attention to colour, typography, layout, and overall user experience. Next, examine the diversity and quality of the projects in their portfolio. Ensure they have experience working on websites similar to yours or your industry.
Lastly, read client testimonials or reviews to gauge their professionalism, communication skills, and ability to meet deadlines. Choose a web designer whose portfolio showcases a style and expertise that aligns with your website vision.
What questions should I ask a web designer during the initial consultation to gauge their understanding of my business goals and target audience?
During the initial consultation with a web designer, you should ask questions like:
- Can you explain your understanding of my business goals and target audience?
- How will you incorporate my brand identity into the website design?
- What strategies do you have for optimizing the website for search engines?
- Can you provide examples of websites you have designed for similar businesses or target audiences?
- How do you plan to make the website user-friendly and accessible?
- What measures will you take to ensure the website is mobile-responsive?
- How will you track and analyze website performance and make improvements?
- What is your timeline for completing the project?
- What is your approach to ongoing maintenance and updates?
These questions will help you assess the web designer’s understanding of your business goals and target audience and determine if they fit your project.
How do web designers typically charge for their services, and what factors should I consider when comparing pricing options?
Web designers typically charge for their services in a few different ways. Some may charge an hourly rate, where they track the time spent on your project and bill you accordingly.
Others may offer a fixed project price, where you pay a set amount for the entire project. When comparing pricing options, it’s important to consider factors such as the designer’s experience and skill level, the complexity of your project, any additional services or features you require, and the timeline for completion.

The web design landscape has evolved significantly over the past decade, with the emergence of website builders like Wix offering a user-friendly alternative to traditional coding methods.
This has led to a debate about whether professional web designers still use Wix or have moved on to more advanced platforms and techniques.
In this article, we’ll explore Wix’s role in the professional web design world, examine its strengths and limitations, and discuss the situations in which it might be an appropriate choice for professional designers.
Whether you’re a business owner considering using Wix for your website or a budding web designer contemplating the platform’s viability, this article will provide insights into the world of professional web design and the role of Wix within it.
Difference Between Wix Web Designers and Professional Web Designers
| Feature |
Professional Web Designers |
Wix Users |
| Skillset |
Extensive knowledge of HTML, CSS, and JavaScript |
Limited or no coding knowledge is required |
| Customization |
High degree of customization and control |
Templates and drag-and-drop interface limit customization |
| Scalability |
Ability to handle complex websites and growth |
May face limitations with larger or more complex websites |
| SEO |
Expertise in optimizing websites for search engines |
Basic SEO tools and features |
| Design |
Emphasis on unique and tailored designs |
Templates may restrict design flexibility |
| Cost |
Project-based pricing |
Monthly subscription fees |
| Target Clients |
Businesses with specific needs and budget |
Individuals or small businesses with limited budgets |
Expert web designers prefer custom coding.
Expertise and skill are crucial in web design for providing exceptional user experiences and creating visually appealing websites. For several reasons, professional web designers often prefer custom coding over website builders like Wix.
Custom coding gives designers complete control over every aspect of the website’s functionality and design, ensuring a unique and tailored user experience. It also provides the flexibility to optimize the website for performance, search engine optimization, and customization to meet specific client requirements.
Writing clean, efficient, and optimized code allows web designers to create fast, responsive websites and deliver a seamless user experience across different devices and browsers.

Why professionals don’t use Wix?
- Limited design flexibility
- Lack of custom coding options
- Slow loading speeds
- Limited search engine optimization capabilities
- Difficulty integrating advanced features
- Less control over website security measures
Wix may limit design capabilities
it is important to note that while Wix offers a user-friendly platform for building websites, it does have limitations in terms of design capabilities.
Wix templates may restrict the creativity and freedom that professional web designers seek when creating unique and innovative websites. The pre-designed layouts and limited customization options may not fully align with a designer’s vision or a client’s specific needs.
Professional sites need advanced features.
Professional websites, particularly those developed by experienced web designers, require advanced features to meet the specific demands of their clients and target audience.
These advanced features go beyond the basic functionality offered by simple website builders. Professional sites often incorporate complex e-commerce systems, advanced user authentication and membership systems, robust analytics and tracking capabilities, and seamless integration with third-party tools and services.
These features are crucial for businesses that require secure online transactions, personalized user experiences, and data-driven decision-making. Additionally, professional sites often require custom design elements, responsive layouts, and optimized performance to ensure an exceptional user experience across different devices and platforms.
Therefore, professional web designers usually prefer platforms or frameworks that provide the necessary tools and flexibility to implement these advanced features effectively.

Advanced features for professional sites
- Custom coding options
- E-commerce capabilities
- Responsive design
- SEO optimization
- Analytics and tracking tools
- Integration with third-party apps and plugins
Wix templates can look generic
Wix templates, while convenient and user-friendly for beginners or those with limited design experience, can sometimes appear generic compared to professionally designed websites.
This is because many users often use Wix templates, resulting in a lack of uniqueness and originality. The limited customization options within Wix templates can also contribute to a generic feel, as they may not fully align with a professional website’s specific branding or design requirements.
While Wix does provide some flexibility through its drag-and-drop editor, professional web designers often prefer platforms or frameworks that offer more extensive customization capabilities to create truly unique and tailored designs for their clients.
Alternatives to Wix
- Custom coding
- WordPress themes
- Squarespace templates
- Adobe Dreamweaver
- Joomla templates
- Drupal themes
Custom design offers unique branding
When it comes to establishing a strong and memorable brand identity, custom design plays a crucial role. Professional web designers can create websites that reflect their clients’ brands’ unique values, personalities, and aesthetics by opting for a custom design approach.
This allows for the creation visually appealing and distinctive websites that stand out. Professional web designers can create a cohesive and impactful brand experience that resonates with the target audience by carefully considering color schemes, typography, imagery, and layouts.
Custom design offers the flexibility to incorporate specific branding elements, including logos, brand messaging, and visual elements, ensuring a consistent and memorable brand presence online.
With custom design, businesses can differentiate themselves and leave a lasting impression on their visitors, helping to establish a strong and recognizable brand identity.
Conclusion
In conclusion, while Wix may be a popular website creation platform, professional web designers do not commonly use it. This is due to its limited customization options and lack of advanced coding capabilities.
Professional web designers often prefer to use more robust and versatile tools to create unique and high-quality websites for their clients.
FAQ
Why do professional web designers choose to use Wix as their website-building platform?
Professional web designers may use Wix as their website-building platform for several reasons. Firstly, Wix offers a user-friendly drag-and-drop interface, allowing designers to create and customize websites without coding knowledge.
Do professional web designers find Wix a user-friendly and efficient website creation tool?
Many professional web designers have mixed opinions about Wix. While some find it user-friendly and efficient, others believe it has limitations and prefer more advanced website-building platforms. Ultimately, the perception of Wix as a tool for professional web design depends on individual preferences, skill levels, and the project’s specific requirements.
Are there any limitations or drawbacks that professional web designers experience when using Wix compared to other website-building platforms?
Yes, professional web designers may face limitations or drawbacks when using Wix compared to other website-building platforms. Wix’s drag-and-drop interface may restrict their ability to customize and fine-tune designs. The platform’s pre-designed templates may limit originality and creativity. Furthermore, Wix’s SEO capabilities may not be as advanced as other platforms, potentially impacting search engine rankings.
How does using Wix affect professional web designers’ overall quality and customization options?
Using Wix can positively and negatively affect professional web designers’ overall quality and customization options. On one hand, Wix provides a user-friendly drag-and-drop interface and pre-designed templates, making it easy for non-designers to create a website.

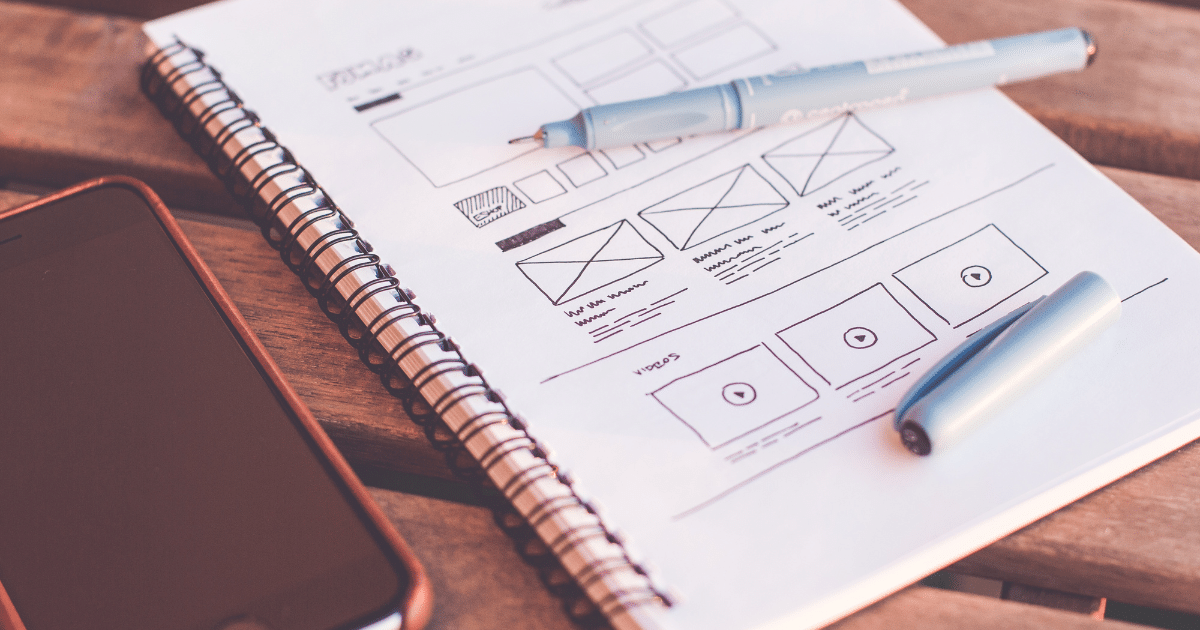
Storyboarding is an essential process in web design, allowing designers to visualize and plan their website’s interface and user experience before coding begins.
It serves as a blueprint for the entire web development process, providing a detailed outline of how a website looks and functions. Efficient and effective web design has become increasingly crucial as the digital landscape evolves.
Hence, understanding what a storyboard is and how it is used in web design is essential for any web designer looking to create a successful and user-friendly website. In this article, we will delve into the concept of storyboarding in web design, its purpose, and its role in the overall design process.
Whether you are a beginner or an experienced web designer, this article will provide valuable insights into storyboarding and its significance in creating visually appealing and functional websites.
So, let us dive in and explore the world of storyboarding in web design.

Visual roadmap for website layout
A visual roadmap for website layout is essential in the web design process.
It serves as a blueprint for the structure and organization of a website, providing a clear visual representation of how different elements will be arranged on each page.
This roadmap helps designers and clients to align their vision and expectations, ensuring that the final product meets the desired aesthetic and functional requirements.
A visual roadmap enables efficient communication and collaboration between designers, developers, and stakeholders throughout the design process by mapping out the placement of headers, menus, content sections, and other components.
It also allows for necessary revisions and adjustments before actual development occurs, saving time and resources in the long run.
Ultimately, a well-crafted visual roadmap for website layout contributes to a cohesive and user-friendly browsing experience, enhancing the website’s overall success.

Improve user experience with functionality
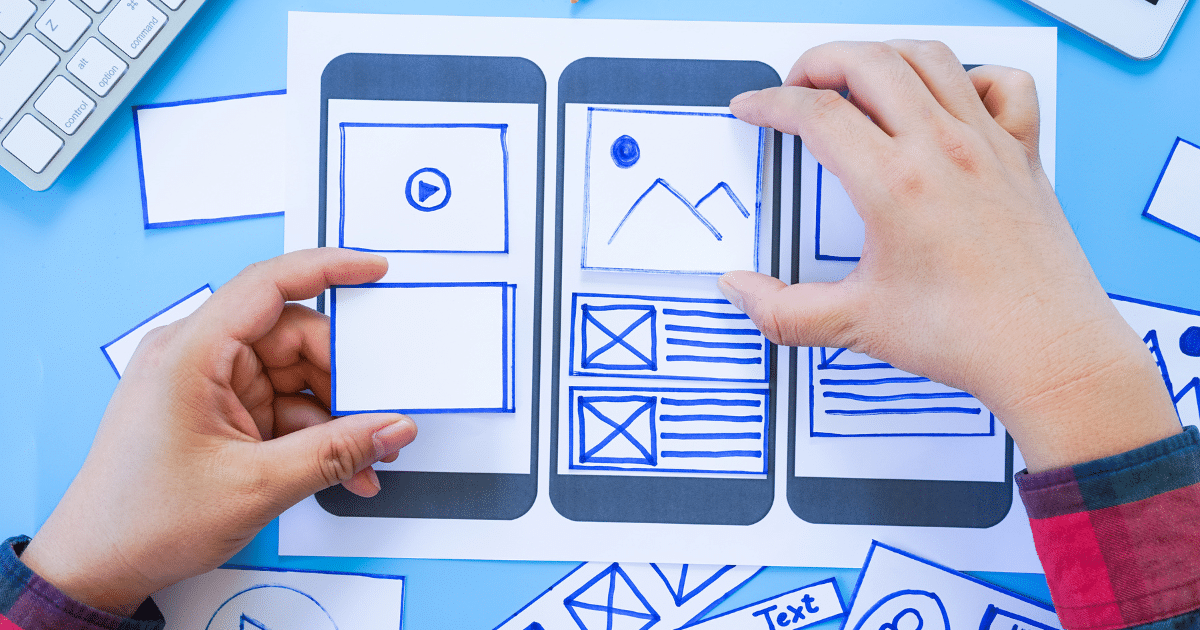
Storyboards in web design play a crucial role in enhancing user experience and functionality.
Storyboards outlining the user journey and interactions allow designers to anticipate and address potential usability issues before they arise. Using sketches or wireframes, designers can visualize how users navigate the website, ensuring the interface is intuitive and easy to use.
Storyboards also help identify opportunities to incorporate interactive elements, such as hover effects, animations, or interactive forms, which can further engage users and enhance the website’s overall functionality.
By considering the user experience and functionality early in the design process, storyboards enable designers to create websites that are not only visually appealing but also seamlessly functional, resulting in a positive and satisfying user experience.

What is a storyboard in web design?
Helps organize content and design
Storyboards in web design contribute to creating cohesive and visually pleasing websites by providing a clear framework for organising content and design elements.
Using sketches or wireframes, designers can strategically plan the placement of text, images, and other media elements to ensure the website’s message is effectively communicated.
This organization helps users easily navigate the content, making it more user-friendly and accessible.
Saves time and improves efficiency
One of the significant benefits of utilizing storyboards in web design is the time-saving and efficiency-enhancing nature they bring to the development process.
By visually representing the website’s structure and layout, designers can quickly assess and iterate on different design ideas without the need for extensive trial and error.
This eliminates the guesswork and streamlines the decision-making process, enabling designers to focus on creating high-quality and engaging user experiences.
Furthermore, storyboards facilitate effective communication and collaboration within design teams and with clients, ensuring everyone is on the same page and working towards a shared vidession.
Ultimately, by incorporating storyboards into the web design workflow, significant time savings can be achieved, allowing for more efficient and streamlined development processes.

Essential for successful web development
In addition to utilizing storyboards, several other essential factors contribute to successful web development.
First, a solid understanding of coding languages such as HTML, CSS, and JavaScript is crucial. These languages form the foundation of web development, and having proficiency in them allows developers to create functional and visually appealing websites.
Conclusion
In conclusion, storyboarding is a crucial aspect of the web design process. It allows designers to visualize and plan the user experience, ensuring that the final product is visually appealing and functional.
By following a storyboard, designers can effectively communicate their ideas and collaborate with clients and team members to create a cohesive and successful website.
So, next time you begin a website design project, don’t overlook the importance of storyboarding and its positive impact on your final product.
FAQ
What is a storyboard in web design, and why is it important?
A storyboard in web design is a visual representation of a website’s structure and flow. It outlines each page’s layout, navigation, and content, helping designers and clients envision the final product. It serves as a blueprint for easier communication and collaboration between designers, developers, and stakeholders. Storyboarding is important because it helps identify potential issues or improvements before the actual development phase begins. It ensures that the website’s design and functionality align with the client’s goals and user needs, resulting in a more efficient and user-friendly website.
How does a storyboard help in the website development process?
A storyboard helps the website’s development by providing a visual representation of how the website will flow and function. It allows the developers and designers to plan and organize the layout, content, and user experience before building the website. By mapping out the different pages and features, a storyboard helps identify any potential issues or improvements. It also serves as a communication tool between team members, clients, and stakeholders, ensuring everyone is on the same page regarding the website’s structure and functionality. Overall, a storyboard helps streamline development and ensures a more efficient and user-friendly end product.
What key elements should be included in a web design storyboard?
Key elements that should be included in a web design storyboard are the layout and structure of the website, the placement of key elements such as navigation menus and call-to-action buttons, the visual design and aesthetics including colours, typography, and imagery, and any interactive elements such as forms or animations. It should also outline how the user will navigate the website and the overall user experience.
Can you provide an example of a storyboard for a website design project?
Yes, a storyboard for a website design project may include a sequence of sketches or wireframes that showcase the layout and flow of different pages on the website. It would outline the main sections, navigation, and content placement, giving an overall visual representation of the user experience. The storyboard may also include annotations or descriptions to explain the functionality and interactions of different elements on the website.
How does a storyboard assist in communicating the design concept to clients or stakeholders?
A storyboard assists in communicating the design concept to clients or stakeholders by visually representing the sequence of events, key interactions, and user experiences. It provides a clear and concise overview of the design concept, allowing clients or stakeholders to understand the flow and structure of the proposed design. By including visuals, text descriptions, and annotations, storyboards help to convey the intended user journey and highlight the key features and benefits of the design concept. This visual representation helps to ensure a shared understanding between designers and clients or stakeholders, facilitating effective communication and feedback throughout the design process.

In today’s digital age, “web designing” and “web development” are often used interchangeably, leading to confusion and misconceptions among individuals unfamiliar with the technical aspects of creating a website.
However, for professionals in the industry, there is a clear distinction between these two roles. Web designing and development are essential to building a successful and visually appealing website. While it is true that both involve the creation of a website, their roles, objectives, and skills are vastly different.
In this article, we will delve deeper into the world of web designing and web development, exploring their similarities and differences and why it is crucial to understand their distinctive roles while embarking on a web project.
By the end of this article, you will better understand whether web designing and web development are the same or if they are two distinct disciplines that work together to achieve a common goal.
Differences between web design and web development
In digital creation, two distinct yet interconnected roles are crucial in building a successful website: web design and development.
While these terms are often used interchangeably, they refer to different aspects of the website creation process. Web design primarily focuses on a website’s visual aesthetics and user experience.
It involves creating layouts, selecting color schemes, choosing fonts, and designing the overall look and feel of the site.
On the other hand, web development involves the technical implementation of the website design. It includes coding, programming, database management, and ensuring the functionality and performance of the site.
While web design and development are integral to website creation, they require different skill sets and expertise. Collaborating effectively between these two disciplines is essential for building a website that looks visually appealing and functions seamlessly.
| Parameter |
Web Design |
Web Development |
| Focus |
Look, layout, visuals |
Functionality, coding |
| Role |
UI/UX design |
Programming |
| Deliverables |
Mockups, prototypes |
Coded web pages and apps |
| Expertise |
Graphic design, typography |
Programming languages, databases |
Skills and responsibilities for each role
web design
Regarding web design, key skills and responsibilities include a strong understanding of visual design principles, proficiency in graphic design tools such as Adobe Photoshop or Sketch, typography and color theory knowledge, and the ability to create intuitive user interfaces.
Web designers are responsible for creating wireframes and mockups, selecting appropriate imagery, and ensuring a seamless user experience across different devices and screen sizes.
Attention to detail, creativity, and staying updated with current design trends are also essential for success in this role.

web development
On the other hand, web development requires a different set of skills and responsibilities. Web developers must have a strong command of programming languages such as HTML, CSS, and JavaScript, as well as knowledge of server-side programming languages like PHP or Python.
They write clean and efficient code, implement responsive design techniques, optimize website performance, and ensure cross-browser compatibility.
Problem-solving skills, logical thinking, and the ability to work with databases and frameworks are also important for web development professionals.
While web design and web development are interconnected, it is important to recognize each role’s distinct skills and responsibilities.
Collaboration and effective communication between web designers and developers is crucial to creating a cohesive and successful website.
By leveraging their unique expertise, these professionals can work together to bring a website to life that looks visually appealing, functions seamlessly, and enhances the user experience.
Importance of Collaboration
Collaboration plays a vital role in the success of any project, including web design and web development. It brings together the expertise and skills of different professionals to create a cohesive and high-quality end product.
In web design and development, collaboration allows designers and developers to work together seamlessly, combining their strengths to create visually appealing and functional websites.
Designers provide the creative vision and user experience expertise, while developers bring that vision to life through coding and technical implementation. Effective collaboration ensures that the design and functionality of a website are aligned, resulting in a seamless user experience.
It also promotes efficient communication, problem-solving, and the ability to adapt and iterate throughout the development process.
Ultimately, understanding and embracing the importance of collaboration in web design and development leads to superior outcomes and client satisfaction.
Conclusion
In conclusion, while web design and development are closely related, they differ.
While web design focuses on a website’s visual and user experience, web development delves into the technical and functional aspects. Both are crucial in creating a successful and engaging website.
As a professional in the field, it is important to understand the differences and how they work together to bring a website to life. By staying updated on the latest trends and technologies in web design and development, one can continue to create innovative and effective websites for clients.
FAQ
What is the main difference between web designing and web development?
Web designing primarily focuses on a website’s visual and aesthetic aspects, such as layout, color scheme, and typography. It involves creating the overall look and feel of the website and designing the user interface.
On the other hand, web development involves the technical aspects of building a website, including coding, programming, and database management. It deals with the functionality and interactivity of the website, ensuring that it is responsive, user-friendly, and meets the client’s requirements. In summary, web designing focuses on visual design, while web development focuses on the technical implementation of the website.
Are the skills required for web designing and development the same or different?
The skills required for web designing and web development are related but different. Web designing focuses on a website’s visual aesthetics and user experience, requiring skills in graphic design, layout, and typography.
On the other hand, web development involves coding and programming to create the functionality and structure of a website, requiring skills in programming languages like HTML, CSS, and JavaScript.
While some overlap may exist in certain areas, the two roles require distinct skill sets to effectively design and develop a website.
Can a person be proficient in web designing and development, or are they usually separate specializations?
Yes, a person can be proficient in web designing and development. While they are often seen as separate specializations, some possess skills in both areas.
How does the role of a web designer differ from that of a web developer in a website creation process?
A web designer focuses on the visual aspects of a website, including the layout, color scheme, typography, and overall user experience. They are responsible for creating the aesthetic design and ensuring the website is visually appealing and easy to navigate.
On the other hand, a web developer focuses on the technical aspects of a website, such as coding, programming, and implementing functionality. They are responsible for building and maintaining the website’s infrastructure and ensuring it functions properly.
While there may be some overlap in skills and responsibilities, the main difference is that a web designer focuses on the design and user experience. In contrast, a web developer focuses on functionality and technical implementation.
Are any specific tools or software commonly used in web designing but not in web development, or vice versa?
Yes, specific tools and software are commonly used in web designing but not in web development, and vice versa.
In web designing, graphic design tools like Adobe Photoshop and Sketch are commonly used to create visual elements and layouts. Prototyping tools like Adobe XD and InVision are commonly used to create interactive mockups.
Web development, on the other hand, utilizes coding tools and software like text editors (Sublime Text, Visual Studio Code) and integrated development environments (IDEs) such as Eclipse or IntelliJ IDEA. Additionally, web development often involves frameworks and libraries like React, Angular, or jQuery.

In today’s digital world, online presence is crucial for connecting with customers and growing a business. And in most cases, creating that online presence starts with a website. But before you launch into website creation, it’s important to understand the distinct roles of web design and web development. Often, the terms are used interchangeably when they refer to unique processes that require different skill sets.
In simple terms, web design is focused primarily on the user-facing elements – how the site looks and feels to visitors. This refers to the layout, visuals, and front-end creative work.
On the other hand, web development deals with behind-the-scenes technicalities – the codes and back-end development that make a website function. Both are equally vital in crafting an effective online platform.
Knowing these core differences will help set appropriate expectations when assembling a web creation team. It will also allow for smoother collaboration and delivery. So whether you’re building a business website, online portfolio, or ecommerce store, recognize that web design and web development play crucial yet distinct roles.
Table of primary differences between web design and web development
Here is a table outlining the primary differences between web design and web development:
| Category |
Web Design |
Web Development |
| Focus Area |
User interface and visual design, how the site appears |
Functionality & technical build; how the site works behind the scenes |
| Key Deliverables |
Site layouts & page designs, content strategy, visual assets like images, fonts, and color schemes |
Site architecture, coding & scripts that power the site, integration with databases, server, software platforms |
| Key Skills Required |
Graphic design, UX design, content creation |
Extensive coding knowledge (HTML, CSS, Javascript, etc.), backend & server-side programming, database management |
| Primary Tools Used |
Design software like Figma, Adobe XD, Photoshop, Illustrator |
Code editors, dev frameworks & tools like React, Angular, .NET |
| Key Goal |
Craft an appealing, user-friendly site experience aligned to brand identity |
Build an efficient, scalable technical infrastructure; ensure smooth site operations |
| Stage in Web Project |
In early site planning and continues iteratively to bring visual designs to life |
Follows initial design stage to build site functionality prior to and post-launch |

Difference between web design and web development
Design: visuals and user experience
Design plays a crucial role in creating an impactful and user-friendly website. Visuals and user experience are two essential aspects of design that work together to enhance a website’s overall look and functionality.
Visual design focuses on aesthetics, typography, colour schemes, and imagery to create a visually appealing interface. It involves carefully selecting and arranging elements to create a cohesive and pleasing visual experience for the user.
On the other hand, user experience design focuses on optimizing the usability and accessibility of a website. It involves analyzing user behaviour, conducting user research, and implementing intuitive navigation and interaction elements to ensure a seamless and enjoyable browsing experience.
By combining the power of visuals and user experience, web designers can create websites that capture attention and provide a user-friendly interface that keeps visitors engaged and satisfied.
Development: coding and functionality
Development: coding and functionality are the backbone of a website, responsible for bringing design concepts to life and enabling interactive features.
Coding involves writing the necessary markup languages, such as HTML, CSS, and JavaScript, to structure and style the website’s elements. This coding process ensures proper formatting, layout, and responsiveness across devices.
Furthermore, functionality implements dynamic features and interactive elements that enhance user engagement. This may include creating forms databases and integrating APIs to enable functionalities like user registration, search functionality, e-commerce functionality, and more.
Web development requires a deep understanding of coding languages, frameworks, and libraries to ensure seamless functionality and compatibility across various browsers and platforms. The combination of coding and functionality in web development is essential for creating a robust and user-friendly website that meets the business’s and its users’ needs and goals.

Collaborative process for successful websites
A collaborative process is crucial for the success of any website project. It involves effective communication and cooperation between the various stakeholders, such as the client, designers, developers, and content creators. The process begins with gathering requirements and understanding the client’s goals and target audience.
This information serves as a foundation for the design and development stages. Designers work closely with the client to create visually appealing and user-friendly interfaces, while developers bring those designs to life by implementing the necessary functionality.
Regular feedback and iteration are essential throughout the process to ensure that the final product meets the client’s expectations. Collaboration also extends to content creation, as the website’s copywriters and marketers work together to create compelling and SEO-friendly content.
By working collaboratively, all parties can contribute their expertise and ensure that the website effectively represents the client’s brand and achieves its objectives.

Conclusion
In conclusion, while web design and development are closely related, they serve different purposes in creating a website. Web design focuses on aesthetics and user experience, while web development deals with functionality and technical aspects.
Both are integral to the success of a website and require collaboration to bring a website to life. Understanding the differences between these two roles is important for anyone looking to enter the web development or design world. With this knowledge, businesses and individuals can work together to create visually appealing and functional websites that meet the needs of their target audience.
FAQ
How does the skill set required for web design differ from that of web development?
Web design primarily focuses on a website’s visual and aesthetic aspects, including layout, colour schemes, typography, and user experience. Designers must have a creative eye, knowledge of design principles, and proficiency in graphic design software. On the other hand, web development involves a website’s technical implementation and functionality. Developers need expertise in programming languages like HTML, CSS, and JavaScript, as well as knowledge of databases, server-side scripting, and security. While both fields require some overlap in skills, web design leans more towards creativity and user experience, while web development focuses on coding and technical implementation.
What are the main responsibilities of a web designer versus a web developer?
The main responsibilities of a web designer include creating the visual design and layout of a website, selecting colours and fonts, and ensuring a user-friendly and visually appealing experience. They focus on the aesthetics and usability of the website. On the other hand, a web developer is responsible for the technical aspects of website development.
Can a web designer also be a web developer, or are these two distinct roles?
Yes, a web designer can also be a web developer. While these roles are distinct, there is often overlap between the two. A web designer focuses on a website’s visual and user experience, creating the layout, colour scheme, and overall design.

In the intricate dance of digital marketing, web design and content marketing are two inseparable partners, each playing a crucial role in attracting, engaging, and converting website visitors.
While content serves as the heart and soul of a website, providing valuable information and establishing thought leadership, web design acts as the alluring exterior, drawing visitors in and ensuring they have a seamless and enjoyable experience.
In this article, we’ll delve into the symbiotic relationship between web design and content marketing. We will explore how each element complements and enhances the other to create a cohesive and effective digital presence.
Designing for user experience optimization
To maximize the effectiveness of content marketing strategies, it is crucial to prioritize designing for user experience optimization.
A well-designed website not only attracts visitors but also ensures that they have a smooth and intuitive browsing experience.
Web designers can create a user-centric interface that encourages engagement and conversions by considering intuitive navigation, clear calls-to-action, and responsive design.
Furthermore, optimizing loading speeds and mobile responsiveness can significantly impact user satisfaction, as visitors expect fast and seamless interactions across various devices.
SEO elements into the design
In addition to user experience optimization, integrating SEO elements into web design is essential for a successful content marketing strategy.
By incorporating SEO best practices into the design process, websites can improve their visibility in search engine results and attract organic traffic. For instance, incorporating relevant keywords into page titles, headings, and meta descriptions can help search engines understand the content and rank it accordingly.
Similarly, optimizing images with descriptive alt tags and creating a logical site structure with clean URLs can enhance crawling and indexing by search engines.
SEO Design Tips
- Use relevant keywords in page titles and headings.
- Optimize image file names and alt text.
- Include meta descriptions for each page.
- Utilize internal links to improve site navigation.
- Mobile responsiveness is essential for search rankings.
- Use descriptive and compelling URLs for each page.

How web design impacts content marketing?
Navigation for better engagement
Ensuring a streamlined navigation system is crucial for enhancing user engagement on a website and optimizing content marketing efforts.
A user-friendly and intuitive navigation structure allows visitors to easily find the information they seek, reducing frustration and increasing their time spent on the site.
Visitors can navigate effortlessly by organizing content into logical categories and incorporating clear menu labels, improving user satisfaction.
Navigation Tips
- Simple menu options
- Consistent layout and design
- Minimal use of drop-down menus
- Clear and concise labelling
- Easy-to-use search function
- Intuitive navigation flow
Visual hierarchy for effective messaging
Visual hierarchy is pivotal in conveying effective messaging on a website and significantly influences content marketing success.
By strategically utilizing size, colour, and placement, designers can guide the viewer’s attention and prioritize key information.
A well-executed visual hierarchy lets users quickly understand the content hierarchy, ensuring that the most important messages are easily seen and absorbed.
By employing techniques such as contrasting colours, bold typography, and strategic placement of visuals, designers can create a visually appealing and engaging experience for users.
A clear and intuitive visual hierarchy not only enhances a website’s overall aesthetics but also maximizes the impact of the messaging, ultimately contributing to the success of content marketing efforts.
Visual Hierarchy Strategies
- Use of contrasting colours to highlight important information
- Utilizing size and font variations for emphasis
- Incorporating strategic placement of graphics and images
- Consistent use of headings and subheadings for organization
- Implementing bullet points and numbered lists for easy scanning
- Utilizing white space to reduce clutter and draw attention to key elements.

How web design impacts content marketing?
Improve brand credibility through design.
An effective web design plays a crucial role in enhancing brand credibility. Through thoughtful design choices, a brand can establish a visual identity that resonates with its target audience and conveys professionalism, trustworthiness, and expertise.
Consistency in design elements such as colours, typography, and imagery helps to create a cohesive and recognizable brand image, building familiarity and trust among consumers.
Conclusion
Ultimately, web design plays a crucial role in the success of content marketing. It creates a strong first impression, draws in readers, and keeps them engaged with the content. A well-designed website can also improve search engine rankings, making it easier for potential customers to find and engage with your content.
Therefore, businesses must invest in professional and user-friendly web design to enhance their content marketing efforts and drive business growth. By understanding the impact of web design on content marketing, businesses can create a strong online presence and effectively communicate their message to their target audience.
FAQ
How does web design impact the effectiveness of content marketing strategies?
Web design plays a crucial role in the effectiveness of content marketing strategies. A well-designed website enhances the user experience, making it easier for visitors to navigate and consume the content. It ensures that the content is presented in an appealing and organized manner, which helps to capture and retain the audience’s attention.
What key elements of web design can enhance content marketing efforts?
Some key elements of web design that can enhance content marketing efforts include a visually appealing and user-friendly layout, responsive design for mobile optimization, strategic placement of call-to-action buttons and forms, easy navigation and search functionality, optimized loading speed, integration of social sharing buttons, and the use of high-quality imagery and multimedia elements to enhance the overall user experience.
How does the usability and navigation of a website affect content consumption and engagement?
The usability and navigation of a website play a crucial role in content consumption and engagement. A well-designed website with intuitive navigation lets users easily find and access the desired content. Clear and organized menus, search functions, and navigation bars enable users to navigate the site without confusion or frustration.
How can web design influence the conversion rate of content marketing campaigns?
Web design can greatly influence the conversion rate of content marketing campaigns through various means. Firstly, an intuitive and user-friendly design can enhance the overall user experience, making it easier for visitors to navigate and engage with the content.
How can a well-designed website improve user experience and encourage repeat visits and customer loyalty?
A well-designed website can improve the user experience by creating an intuitive and visually appealing interface. This makes it easier for users to navigate and find the information or products they seek. A seamless user experience increases satisfaction, encouraging repeat visits and customer loyalty.

As a business owner and marketer, your website is often the first touchpoint between you and your potential customers.
That’s why investing in good web design should be a top priority when developing your website. Your website’s design directly impacts user experience and how visitors perceive your brand.
When designing your website, the top goal should be crafting an optimal user experience tailored to the target audience.
Top Reasons of Why Web Designing Is Important
Here are some reasons why web design matters:
Brand Image
Your website’s design including colours, fonts, and layout, brings the brand image digitally. A good design that aligns with your brand identity makes your business memorable.
Using visual elements like logos, images, and colour schemes consistently builds familiarity with your brand.
Layout and Navigation
A clean, simple layout with clear navigation makes it easy for visitors to find information on your site quickly.
Optimized navigation helps boost conversions.
Readability
Choose fonts that are easy to read based on your target users. Avoid fancy cursive or display fonts for paragraph text. Ensure proper contrast between text and background for better readability.
Formatting text using headings, lists, and white space improves readability.
Accessibility
Your website should be accessible to people with disabilities. Use alt text for images, sufficient colour contrast, keyboard navigation, and ARIA labels to make your site more accessible.
An accessible site reaches a wider audience.
User Experience
Your website exists to satisfy user needs and make their experience more smooth. The design directly impacts the user experience. a good design will engage and convert visitors, while a poor one will turn them away. Prioritize user needs when making design choices.
By investing in a well-designed website tailored to your audience, you can effectively convey your brand image and stand out as well.
Good design goes hand in hand with an effective user experience, leading to more conversions and better results for your business.

Responsive Design
With people accessing websites from multiple devices, having a responsive design is crucial.
A responsive site adapts seamlessly to mobile, tablet, laptop and desktop screens. Mobile traffic is rising sharply, so ensuring your site displays properly on mobile is essential.
Visual Hierarchy
Proper visual hierarchy allows users to scan and comprehend your content quickly. Use typography, colour, size, contrast, white space and other elements to create a visual hierarchy.
Guide the user’s focus in order of importance via your design. Group related elements together for better organization.
Trust and Credibility
Your website design impacts how reliable and professional your brand appears.
A dated, cluttered or amateurish design undermines user trust. However, a clean, modern and intuitive design builds credibility. Quality images, an organized layout and easy navigation, convey professionalism and authority.
A/B Testing
You can A/B test different design elements like page layouts, CTAs, and images to figure out what performs best. Carry out A/B testing to continuously experiment and optimize your website design.
Testing different designs will reveal what users respond to most.
Original Design
While you want to align your design with brand identity, it also pays to have something unique about your site’s look and feel. Having an original design style makes your brand more distinctive in your industry.
Don’t copy competitor designs. focus on your brand story and audience.
I hope this helps provide additional perspective on why good web design matters and the key elements to focus on when developing your website. Let me know if you would like me to expand on any specific points further.

As a web designer, I always keep certain best practices in mind when creating websites.
There are some key principles I follow to ensure an effective, user-friendly experience across devices.
In this post, I want to share my list of do’s and don’ts for crafting well-designed sites.
Table of Do’s and Don’ts of Web Design
| Do |
Don’t |
| Provide a consistent experience across devices |
Make users wait for content to load |
| Design clear, simple navigation |
Open internal links in new tabs |
| Change color of visited links |
Let ads overshadow content |
| Make pages easy to scan visually |
Hijack scrolling |
| Double check links work |
Autoplay videos with sound |
| Make clickable elements obvious |
Sacrifice usability for beauty |
|
Use blinking elements |
Do’s
Provide Consistent Experience Across Devices
First and foremost, I provide a consistent experience regardless of the device.
Visitors should be able to easily navigate and find what they need whether they’re on desktop, mobile or anything in between.
Design Clear, Simple Navigation
Another top priority is designing clear, simple navigation.
I aim for the simplest site structure possible with self-evident menu options. Consistency across pages is also key.
The navigation on the home page needs to match all other pages.
Change the Color of Visited Links
I also make sure to change the colour of visited links. This helps users avoid unintentionally revisiting the same pages repeatedly.
Knowing past and present locations makes it easier for visitors to decide where to go next.

Make Pages Easy to Scan
Regarding layout, I designed my pages to be easy to scan visually.
Proper visual hierarchy draws the eye to important elements like titles, forms and calls-to-action first.
Double Check All Links Work
On the technical side, I double-check that all links work as expected.
Broken links that result in 404 errors frustrate users quickly.
Make Clickable Elements Obvious
Additionally, I ensure clickable elements are visually obvious through signals like underlining, buttons and changed cursor icons.
Visitors need to distinguish static content from interactive elements easily.
Don’ts
Don’t Make Users Wait for Content
Now, let’s move on to some don’ts.
I avoid making users wait for content to load. Attention spans are short, so slow sites lead to abandoned visits.
Don’t Open Internal Links in New Tabs
I also don’t open internal links in new tabs, which turns off the expected back button behaviour.
Don’t Let Ads Overshadow Content
Another no-no is letting ads overshadow primary content.
Anything banner-like often gets ignored due to banner blindness.

Don’t Hijack Scrolling
I also never hijack scrolling through effects like parallax or fixed points. This takes control away from users as they browse.
Don’t Autoplay Videos with Sound
Finally, auto-playing media with sound is a big don’t. I only use muted autoplay for videos if necessary.
Conclusion
By keeping these do’s and don’ts in mind, I can craft engaging, user-friendly website experiences.

Web design and UI/UX design are two terms that are often used interchangeably in the digital world. While both are crucial components of creating a successful website or application, they are not the same thing.
They serve different purposes and require different skill sets. With the ever-evolving nature of technology, it is essential to understand the difference between web design and UI/UX design to create effective and user-friendly digital experiences.
In this article, we will delve into the nuances of these two disciplines and highlight their distinct roles in the design world. Whether you are a business owner looking to revamp your website or a designer looking to specialize in a particular field, understanding the difference between web design and UI/UX design is crucial for success in the digital landscape.
So, let us explore the design world and uncover the key differences between web design and UI/UX design.
Comparing web design, UI design, and UX design:
|
Web Design |
UI Design |
UX Design |
| Focus |
Visual aesthetics, overall site appearance |
Interface interactions, buttons, menus, etc. |
User flows, ease of use, emotions evoked |
| Goals |
Attractive, visually appealing website |
Intuitive navigation, seamless interactions |
Smooth end-to-end user experience |
| Responsibilities |
Site graphics, colors, fonts, photos, animations |
Look and feel of interactive elements |
User flows, information architecture |
| Questions they ask |
How should the site look? What is the visual brand? |
How do users interact with the interface? How is navigation designed? |
How easy and enjoyable is the experience for users? |
| Overlap |
Some overlap with UI/UX |
Some overlap with web design and UX |
Some overlap with web design and UI |
Purpose: user interaction and interface.
User interaction and interface play a vital role in shaping the success of any digital product or website.
The purpose of focusing on user interaction and interface design is to create an intuitive and seamless experience for users, allowing them to navigate through the product or website effortlessly.
A well-designed user interface ensures that users can easily access the needed features and complete their desired tasks efficiently.
By understanding user behaviour and incorporating user-centred design principles, such as usability testing and user feedback, designers can optimize the user experience, leading to increased engagement, customer satisfaction, and, ultimately, the success of the digital product or website.
Focus: aesthetics and functionality.
In addition to user interaction and interface design, a strong emphasis on aesthetics and functionality is essential in web design and UI/UX design.
Aesthetics refers to the visual appeal and overall look of a digital product or website. At the same time, functionality focuses on the practical and functional aspects that allow users to accomplish their goals effectively.
Achieving a balance between aesthetics and functionality is crucial as it creates a visually appealing and consistent design that is user-friendly and easy to navigate. This combination enhances the overall user experience, making it more enjoyable and engaging.
Designers strive to create visually stunning designs that not only capture the attention of users but also enhance their ability to interact and engage with the digital product or website seamlessly.
Ultimately, the harmonious integration of aesthetics and functionality is key to creating a memorable and successful user experience.

Design elements: visuals and usability.
Regarding design elements, visuals and usability are crucial in both web design and UI/UX design. Visuals encompass the overall aesthetic appeal and appearance of a digital product or website. At the same time, usability focuses on creating an interface that is intuitive, easy to navigate, and enhances user interaction.
Visual design elements such as colour schemes, typography, imagery, and layout are carefully chosen to create a visually pleasing and cohesive design that aligns with the brand or purpose of the digital product.
Usability, on the other hand, involves designing interfaces that allow users to effortlessly accomplish their tasks and goals, ensuring smooth navigation and clear guidance throughout the user journey.
By combining visually appealing design elements with seamless usability, designers can create a compelling and engaging user experience that leaves a lasting impression on the users.
Web design: creating functional websites
Web design goes beyond just creating visually appealing websites. The primary focus is on creating functional websites that not only look good but also deliver a seamless and user-friendly experience.
This involves carefully considering various aspects such as information architecture, navigation, responsive design, and accessibility. Web designers work closely with developers to ensure that the website is not only aesthetically pleasing but also technically sound and optimized for performance.
They strive to create user-centred designs that prioritize the needs and goals of the target audience, resulting in a website that is intuitive, easy to navigate, and provides a positive user experience.
The ultimate goal of web design is to create a website that not only attracts visitors but also keeps them engaged, encourages conversions, and ultimately achieves the desired business objectives.

Conclusion
In conclusion, while web design and UI/UX design may seem similar, they serve different purposes and require different skill sets. Web design focuses on creating visually appealing and functional websites, while UI/UX design focuses on creating a seamless and user-friendly experience for the end user.
Both are crucial components in creating a successful online presence, and businesses need to understand the differences and utilize them effectively to stand out in today’s digital landscape. By recognizing the unique strengths and roles of web design and UI/UX design, businesses can create a comprehensive and engaging online platform for their target audience.

As a website designer, I always aim to create visually appealing yet highly functional sites.
Over the years, I’ve identified several key principles that help me develop effective website designs that meet their intended purpose.
9+ Principles Of Web Design
In this article, I’ll share the core principles I follow when designing websites.
Simplify the Layout
The first thing I focus on is keeping the design clean and simple.
A cluttered layout overwhelms users and makes it hard to find what they need. I strive for simplicity in my color scheme, typography, and use of white space.
A minimalist aesthetic helps draw attention to the most important content and components. I also ensure navigation menus are clear, concise, and easy to use.
Guide the Eye with Visual Hierarchy
Next, I carefully arrange elements to establish a visual hierarchy.
This guides the viewer’s eye to the most significant information first. I use techniques like emphasizing headings with larger fonts, using contrasting colors, and positioning crucial items in areas that attract attention.
Establishing a deliberate visual hierarchy allows me to influence how users consume content on the page.
Structure Content with Grids
I rely heavily on grid-based layouts when structuring my website designs. Grid systems give alignment and consistency to a page.
They are invaluable for organically positioning items like headers, sidebars, and footers.
Grids also make adjusting layouts for different devices and screen sizes easier. I ensure my grids are flexible and have comfortable spacing between elements.

Focus on Fast Load Times
Having a slick design means little if a page takes forever to load. I obsess over optimizing images and eliminating bloat to help pages load faster.
Quick load times keep visitors engaged, improve SEO, and boost conversions. I recommend progressive JPEGs and lazy loading as excellent techniques for improving load times.
Design for All Devices
With the popularity of mobile devices, a responsive design is a must.
I use fluid layouts and flexible images to create websites that adapt seamlessly to different screens. Mobile-friendly sites provide a consistent experience across smartphones, tablets, laptops, and desktops.
I always test my designs on multiple devices to address any usability issues.
Choose the Right Visuals
Imagery has immense power to enhance and clarify content.
I carefully select photos and illustrations that reinforce my message and engage visitors. Pictures of real people work better than stock photos for relatable content. Infographics and icons can instantly communicate complex ideas.
I optimize my visuals for web use and provide alternative text for accessibility.
Focus on User Experience
Ultimately, I design websites to fulfill the specific goals of the site owner and the user.
I aim to create experiences that influence and convert visitors. This means choosing the right content, layout, features and calls to action for the target audience.
An effective design should guide users toward desired outcomes, whether purchasing, signing up, or simply consuming information.
Make Typography Accessible
Typography greatly impacts how easy and enjoyable a website is to use. I adhere to best practices like using sans-serif fonts for online content. These are more legible on screens compared to decorative serif fonts.
I limit my selections to 1-2 fonts with clean, simple letterforms. My font sizes, weights, and styles create a contrast to distinguish headlines from body text. I make sure text remains a readable size, spacing paragraphs, and columns appropriately.
I also ensure color contrast passes accessibility standards so users can easily consume information.
Use Whitespace Effectively
Whitespace refers to the empty or “negative” space between elements on a page. While often overlooked, whitespace helps separate sections, draw attention to key items, and improve scalability.
There needs to be more whitespace, and the page needs to be clearer. There is too much, and the layout needs to be more cohesive. I leverage whitespace strategically to group related items, highlight important content, and establish visual breathing room.
Balancing whitespace is crucial for guiding the user’s eyes through the information.
Provide a Strong Call-to-Action
Every page should motivate users towards a desired outcome, whether to sign up for a service, purchase or browse more content.
I design distinct call-to-action (CTA) buttons that encourage engagement.
Bold colors, strategic placement, and action-driven language give CTAs high visibility. I ensure the button design matches the site’s style and personality.
For example, an ecommerce site may use bright “Shop Now” buttons, while a non-profit may opt for softer “Donate” buttons. Well-executed CTAs can significantly lift visitor conversion rates.
Conclusion
By sticking to principles like simplicity, visual hierarchy, and strong UX, I can craft websites that successfully appeal to users and accomplish their intended purpose. While trends come and go, these core tenets remain relevant. Mastering the fundamentals allows me to design and build custom websites that meet unique business objectives and audience needs.

In today’s digital age, having a strong online presence is essential for any business or organization. With the increasing use of smartphones and tablets, having a website that is optimized for mobile and tablets is crucial.
Not only does it enhance the user experience, but it also has a significant impact on your website’s visibility and search engine rankings. As more and more users access the internet through their mobile devices, it has become imperative for websites to adapt and be compatible with these devices.
Is Your Website Optimized for Mobile and Tablets?
In this article, we will discuss the importance of having a mobile and tablet-optimized website and how it can benefit your business. We will delve into the various elements that make a website mobile-friendly and why it matters for your brand’s online success.
Whether you are a small business owner or a large corporation, understanding the significance of a responsive and user-friendly website is vital in today’s competitive digital landscape.
So, let’s explore why having a mobile and tablet-optimized website matters and how you can ensure your website meets the standards of today’s evolving technological landscape.
Mobile optimization boosts user experience
Ensuring that your website is optimized for mobile and tablets is no longer an option but a necessity. With the widespread use of smartphones and tablets, more and more people are accessing the internet through these devices.
This means that if your website is not optimized for mobile, you could potentially be losing out on a large portion of your target audience. By optimizing your website for mobile and tablets, you are providing a seamless and user-friendly experience for your visitors, making it easier for them to navigate and interact with your site.
This ultimately leads to increased customer satisfaction and the likelihood of them returning to your site in the future.

Responsive design enhances mobile accessibility
One key benefit of responsive design is its ability to enhance mobile accessibility. With the rise of smartphones and tablets as primary devices for internet browsing, websites must be optimized for these platforms.
Responsive website design allows websites to adapt to different screen sizes and orientations, making them accessible and user-friendly on a variety of devices.
This eliminates the need for separate mobile and desktop versions of a website, streamlining the user experience and improving accessibility for all users.
Mobile-friendly sites rank higher in search
In today’s digital age, having a mobile-friendly website is essential for any business looking to improve its online presence.
This is because search engines prioritize and rank mobile-friendly sites higher in their search results. This means that having a responsive design that caters to mobile and tablet users can greatly impact your website’s visibility and traffic.
Additionally, a mobile-friendly site can improve the overall user experience, making it easier for visitors to navigate and engage with your content.
This not only benefits your website’s search engine ranking but also has the potential to increase conversions and, ultimately, your business’s success. So, if your website is not yet optimized for mobile and tablets, it’s time to prioritize this crucial aspect of web design.

Mobile optimization increases conversion rates
In addition to improving search engine rankings and user experience, mobile optimization can greatly impact conversion rates for businesses.
With the majority of internet users now accessing websites on their mobile devices, businesses need to have a website that is optimized for mobile and tablets.
This means having a website that is easily navigable, loads quickly, and provides a seamless experience for users on various screen sizes. By catering to the needs of mobile users, businesses can increase their chances of converting website visitors into paying customers.
Mobile optimization future-proofs your website
As technology continues to advance and the use of mobile devices becomes even more prevalent, it is essential for businesses to future-proof their websites by optimizing them for mobile and tablets.
This means designing and developing websites with a responsive website design that adapts to different screen sizes and devices. By doing so, businesses can ensure that their website will remain relevant and accessible to users, regardless of the device they are using.
In today’s fast-paced and ever-changing digital landscape, adapting to the needs and preferences of mobile users is crucial for the long-term success and sustainability of any business.

FAQ
How does having a mobile and tablet-optimized website impact user experience?
Having a mobile and tablet-optimized website significantly improves user experience by providing a seamless and user-friendly interface that adapts to smaller screens and touch-based navigation.
Optimized websites load faster, have responsive layouts, and easily accessible content. This results in improved readability, easy navigation, and reduced user frustration. With a mobile and tablet-optimized website, users can access information quickly and efficiently, increasing engagement and satisfaction.
How do I check if my website is mobile and tablet-optimized?
To check if your website is mobile and tablet-optimized, you can use various methods. One way is to manually access your website from a mobile device or tablet to see how it appears and functions.
What are the SEO benefits of mobile and tablet optimization?
Optimizing for mobile and tablets has several SEO benefits. Firstly, it improves the user experience by providing a mobile-friendly design, making it easier for users to navigate and engage with your site.
This leads to lower bounce rates and higher time on site, which are positive ranking factors for search engines.
Secondly, mobile optimization increases the likelihood of your site ranking higher in mobile search results, as search engines prioritize mobile-friendly sites.
Lastly, with the increasing use of mobile devices for search, having a mobile-optimized site helps you reach a larger audience and increase organic traffic to your site.
Is a responsive design the best approach for mobile and tablet optimization?
Yes, a responsive design is generally considered the best approach for mobile and tablet optimization.
A responsive design allows the website to adapt and adjust its layout, content, and functionality based on the device it is being viewed on. This ensures a consistent user experience across different screen sizes and resolutions.
Responsive design also simplifies maintenance and updates, as there is only one version of the website to manage.
Do I need a separate mobile website in addition to my desktop site?
Yes, having a separate mobile website is highly recommended. With the increasing number of mobile users, having a mobile-friendly website is crucial for providing a positive user experience.
A separate mobile website allows for optimized content and layout specifically designed for mobile devices, ensuring that your website is easy to navigate and visually appealing on smartphones and tablets.
It also enhances loading speed, improves search engine rankings, and increases the chances of converting mobile visitors into customers. Overall, investing in a separate mobile website can greatly benefit your business in today’s mobile-driven world.

Imagine you’re walking down the street, and you see a store with a cluttered window display and a sign that says “Open.” Would you be enticed to go inside? Probably not.
Your website is your online storefront, so it’s important to make a good first impression. Web design is the process of creating a visually appealing and user-friendly website that meets your business goals.
But where do you start?
In this article, we’ll break down the web design process into easy stages.
Complete Guide: Stages of Web Design
checkout the complete details of the stages of web design.

Purpose and Goals of the Website
The purpose and goals of a website are its driving force. They define what the website should achieve and who it should serve. By understanding the purpose and goals of a website, web designers can create a website that is effective, efficient, and user-friendly.
There are many different reasons why people create websites. Some common purposes include:
- To sell products or services
- To provide information
- To generate leads
- To build brand awareness
- To connect with customers and clients
- To share ideas and experiences
Once the purpose of the website has been identified, web designers can begin to develop specific goals. Goals should be measurable and achievable, and they should be aligned with the overall purpose of the website.
Planning and Research
This stage is a crucial part of the web design process as it sets the foundation for the entire project. During this phase, designers gather information, analyze data, and make strategic decisions to ensure the website meets the client’s goals and objectives.
Client’s requirements
The planning and research stage begins with a thorough understanding of the client’s requirements and expectations. Designers meet with the client to discuss their vision, target audience, and desired functionalities.
This helps in creating a clear roadmap for the project and ensures that the website aligns with the client’s business objectives.
Gain insights
Once the requirements are gathered, designers conduct extensive research to gain insights into the industry, competitors, and target audience.
This involves analyzing competitor websites, studying market trends, and conducting user surveys or interviews. The goal is to gather as much information as possible to inform the design decisions and create a website that stands out from the competition.
Create a sitemap and wireframes.
Based on the research findings, designers then create a sitemap and wireframes. A sitemap is a visual representation of the website’s structure, showing the hierarchy of pages and how they are interconnected.
Wireframes, on the other hand, are basic layouts that outline the placement of elements on each page. These wireframes serve as a blueprint for the design and help in visualizing the website’s structure and functionality.
UX and SEO
During the planning and research stage, designers also consider factors such as user experience (UX) and search engine optimization (SEO). They ensure that the website is user-friendly, easy to navigate, and optimized for search engines. This involves conducting keyword research, optimizing page titles and meta descriptions, and planning for a responsive design that works well on different devices.
Overall, the planning and research stage is a critical step in the web design process. It lays the groundwork for the entire project and ensures that the website meets the client’s goals, aligns with industry standards, and provides a seamless user experience.
By investing time and effort in this stage, designers can create a website that not only looks visually appealing but also performs well and achieves its intended purpose.

Design and Layout
This stage of web design is crucial as it involves creating the visual elements and overall aesthetic of the website. Design and layout play a significant role in attracting and engaging users, as well as conveying the brand’s message and identity.
During this stage, web designers work closely with clients to understand their preferences, brand guidelines, and target audience. They use this information to create a design concept that aligns with the client’s vision and goals. This concept includes the color scheme, typography, imagery, and overall layout of the website.
The design and layout stage typically begins with wireframing, which is the process of creating a basic visual representation of the website’s structure and content. This helps designers and clients visualize the placement of different elements and ensure a logical flow of information.
Once the wireframe is approved, designers move on to creating the actual design using graphic design software. They carefully select colors, fonts, and images that reflect the brand’s personality and appeal to the target audience. The design should be visually appealing, user-friendly, and consistent with the client’s branding.
Development and Coding
In the process of web design, development, and coding play a crucial role in bringing the design concepts to life. This stage involves the actual creation of the website using various programming languages and technologies. It is where the design elements are transformed into functional and interactive web pages.
During the development and coding stage, web designers work closely with web developers to ensure that the website is built according to the design specifications and requirements. They collaborate to write the necessary code and scripts that will enable the website to function as intended.
One of the key aspects of this stage is ensuring that the website is responsive and compatible with different devices and browsers. This involves using responsive design techniques and testing the website on various devices to ensure a seamless user experience.
Web developers also focus on optimizing the website’s performance by optimizing the code, compressing images, and implementing caching techniques. This helps to improve the website’s loading speed and overall performance, which is crucial for user satisfaction and search engine rankings.
Content Creation and Integration
This stage is a crucial part of the web design process as it involves creating and integrating the content that will be displayed on the website.
During this stage, the web designer works closely with the client to understand their brand, target audience, and overall goals for the website. This information is used to create content that is not only visually appealing but also effectively communicates the client’s message.
Testing and Quality Assurance
This stage is a crucial part of the web design process as it ensures that the website functions properly and meets the desired standards before it is launched.
During the testing and quality assurance stage, web designers and developers thoroughly examine the website to identify any issues or bugs that may affect its performance. This includes checking for broken links, testing the website’s responsiveness on different devices and browsers, and ensuring that all features and functionalities work as intended.
One of the main objectives of this stage is to ensure that the website is user-friendly and provides a seamless experience for visitors. This involves conducting usability tests to evaluate how easily users can navigate through the website and accomplish their goals. Feedback from these tests is used to make necessary improvements and enhancements to the design and functionality of the website.
Launch and Deployment
This stage of web design is the crucial moment when all the hard work and planning come together, and the website is ready to be launched and deployed to the public. This stage involves finalizing the design, integrating all the content, and ensuring that everything is functioning properly before making the website live.
During the launch and deployment stage, the web design team will review the website thoroughly to ensure that all the elements are in place and functioning correctly. This includes checking for any broken links, testing forms and interactive features, and making sure that the website is optimized for different devices and browsers.
The launch and deployment stage is not the end of the web design process but rather the beginning of the website’s life cycle. It is important to continuously monitor and update the website to ensure that it remains relevant and effective in achieving its goals.
Maintenance and Updates
Once a website is launched and deployed, the work is not over. Maintenance and updates are crucial to ensure that the website continues to function properly and remains up to date with the latest technologies and trends.
This stage involves ongoing monitoring, troubleshooting, and making necessary updates to keep the website running smoothly.
Maintenance involves regular checks to ensure that all the website’s features are working correctly. This includes testing links, forms, and interactive elements to ensure they are functioning as intended. It also involves monitoring the website’s performance, such as page load times and server uptime, to identify any issues that may arise.
Updates are necessary to keep the website secure and up-to-date with the latest technologies. This includes updating the content management system (CMS) and plugins, as well as applying security patches and bug fixes. Regular updates also help to improve the website’s performance and user experience.
Conclusion
The final stage of web design is the conclusion, which encompasses the final steps and considerations before the website is officially launched and deployed.
This stage is crucial for ensuring that the website is ready to go live and that all necessary elements have been addressed.
During the conclusion stage, the web design team will conduct a final review and testing of the website to ensure that it is functioning properly and meets all the requirements and goals set during the planning and research stage. This includes checking for any broken links, testing the website’s responsiveness on different devices and browsers, and ensuring that all forms and interactive elements are working correctly.

In today’s fast-paced digital world, having a strong brand identity is crucial for businesses to stand out and succeed. And in the highly competitive market of New York City, this becomes even more important.
With millions of potential customers just a click away, having a visually appealing and user-friendly website is no longer a luxury but a necessity. That’s where web design comes into play. A well-designed website not only attracts and engages customers but also helps to establish a unique brand identity that can set your business apart from the rest.
In this article, we will explore how web design can be a powerful tool in building your brand identity in the ever-evolving NYC market. From the importance of a cohesive visual aesthetic to the impact of user experience on brand perception, we will delve into the key elements that make web design an integral part of any successful branding strategy.
So, if you’re a business owner in the Big Apple looking to make your mark in the digital world, read on to discover how web design can elevate your brand identity and give your business a competitive edge in the bustling NYC market.

Strategic web design for NYC brands
The city of New York is known for its fast-paced lifestyle and diverse range of businesses, making it a highly competitive market for brands. In such a dynamic environment, having a strategic web design is essential for NYC brands to stand out and establish a strong online presence.
A well-designed website not only reflects the brand’s identity but also serves as a powerful marketing tool to attract and engage customers. With the majority of consumers turning to the internet for their purchasing decisions, a well-crafted website can make all the difference in building a successful brand in the NYC market.
A strategic web design for NYC brands goes beyond just aesthetics and involves careful planning and execution to align with the brand’s unique identity and goals. It should also consider the target audience, user experience, and search engine optimization to ensure maximum impact and visibility in the competitive NYC market.
By investing in a well-designed website, NYC brands can effectively showcase their products or services, convey their brand values, and establish a strong digital presence, ultimately leading to increased brand recognition, customer loyalty, and business growth in this bustling city.
Building brand identity through web design
In today’s digital landscape, a brand’s website is often the first point of contact for potential customers. It is the first impression that can make or break a customer’s decision to engage with a brand. This is particularly true in the competitive market of New York City, where consumers have a plethora of options at their fingertips. Therefore, building a strong brand identity through web design is essential for businesses looking to thrive in the NYC market.
Web design plays a crucial role in shaping a brand’s identity. From the choice of colors and fonts to the overall layout and user experience, every element of a website should be carefully crafted to reflect the brand’s values, mission, and unique personality.
A well-designed website not only creates a memorable brand image but also helps to establish credibility and trust with potential customers. Additionally, a strategic web design can also serve as a powerful marketing tool, effectively communicating the brand’s message and promoting its products or services to a wide audience in the NYC market.

Enhancing market presence with web design
In today’s digital age, having a strong online presence is essential for businesses to succeed. With the fast-paced and ever-evolving market in New York City, having a well-designed website is crucial for a brand to stand out and make a lasting impression.
A website serves as the virtual storefront of a business and is often the first point of contact for potential customers. Therefore, a professionally designed website can greatly enhance a brand’s market presence and make it more competitive in the NYC market.
Web design is not just about aesthetics; it also plays a significant role in shaping a brand’s identity. Through the use of colors, fonts, and layout, a website can effectively convey the brand’s values and personality to its target audience.
A clean and visually appealing design can also help establish credibility and trust with potential customers, as it shows that the brand is professional and reliable. With the right web design, a brand can effectively communicate its message and create a strong brand identity in the highly competitive market of New York City.
NYC web design for brand growth
In today’s digital landscape, a strong web presence is essential for businesses to thrive in the bustling and ever-evolving market of New York City. A well-designed website goes beyond just providing information about products or services; it serves as a powerful tool for establishing a brand’s identity and creating a lasting impression on potential customers.
With millions of users browsing the internet every day, having a visually appealing and user-friendly website can make all the difference in standing out from the competition and attracting and retaining customers. NYC web design offers a unique blend of creativity, innovation, and functionality to help businesses effectively communicate their brand message and drive growth.
By carefully crafting a website that aligns with a brand’s vision and values, businesses can establish a strong online presence and build a loyal customer base in the highly competitive NYC market.
Leveraging web design to differentiate
In today’s digital landscape, having a visually appealing and user-friendly website is crucial for businesses to stand out in the crowded New York City market. By leveraging web design, businesses can differentiate themselves from their competitors and establish a strong brand identity.
A well-designed website not only captures the attention of potential customers but also effectively communicates the brand’s message and values. It is a powerful tool that can leave a lasting impression on visitors and build trust in the brand.
Furthermore, a thoughtfully designed website can also enhance user experience, making it easier for customers to find information and engage with the brand, ultimately leading to increased customer satisfaction and loyalty. By investing in professional web design, businesses can create a unique and memorable online presence that sets them apart from the competition and helps them thrive in the competitive NYC market.
In the competitive market of New York City, branding is crucial for businesses looking to stand out and make an impact. Web design plays a significant role in helping to build a strong brand identity that resonates with the target audience. By incorporating elements such as consistent colors, fonts, and messaging, businesses can create a cohesive and memorable brand experience for their customers.
With the right web design, businesses can establish their unique identity in the NYC market and attract potential customers, ultimately leading to business growth and success. So, if you want to make your mark in the NYC market, investing in professional web design is a must.
FAQ
How can web design contribute to building a strong brand identity in the competitive NYC market?
Web design can contribute to building a strong brand identity in the competitive NYC market by creating a visually appealing and user-friendly website that reflects the brand’s values and messaging.
By incorporating consistent branding elements such as colors, fonts, and imagery, a website can help establish a recognizable and cohesive brand image.
How can web design help differentiate a brand from its competitors in the NYC market?
Web design can help differentiate a brand from its competitors in the NYC market by creating a unique and visually appealing website that reflects the brand’s identity.
The design elements, such as color scheme, typography, and layout, can create a memorable and distinctive brand image. Additionally, a well-designed website can improve user experience, making it easier for customers to navigate and interact with the brand.
By incorporating interactive features, engaging content, and responsive design, the website can stand out among competitors and leave a lasting impression on visitors, ultimately helping to establish the brand as innovative and trustworthy in the NYC market.
What role does user experience (UX) design play in building a brand identity through web design in the NYC market?
User experience (UX) design plays a crucial role in building a brand identity through web design in the NYC market. It helps create a positive and seamless interaction between users and a brand’s website, leading to increased user satisfaction, engagement, and brand loyalty.
UX design ensures that the website is user-friendly, visually appealing, and intuitive, reflecting the brand’s values and personality. It also considers the unique needs and preferences of the NYC market, such as fast-paced lifestyles and high expectations for technology.
Ultimately, UX design helps establish a strong brand identity in the competitive NYC market by delivering an exceptional user experience.
Are there any specific web design trends or strategies that are particularly effective in establishing a brand’s identity in the diverse and dynamic NYC market?
Yes, there are several web design trends and strategies that can be effective in establishing a brand’s identity in the diverse and dynamic NYC market. One trend is the use of bold and unique typography, which can help a brand stand out and communicate its personality.
Another effective strategy is incorporating local elements or references into the design, such as using images or colors that are associated with NYC.
Your landing page is really important. If done correctly, your customers will quickly buy your products. If not, they will move on, without thinking about it too much.
Tips to Create an Effective Landing Page
So, how can you create an effective landing page? Here are some tips to help.
01. Your landing page needs to be clean and organized. Cluttered pages can be overwhelming for visitors. Many click away and find another website.
02. It also needs to be mobile-friendly. More people are viewing websites on their smartphones and other mobile devices. Because of this, your landing page needs to work on mobile devices.
03. It also has to have a clear call-to-action or your customers won’t know what is expected of them. If you want your visitors to do something, they need to know that. If you want them to sign up for your e-mail list, have a clear sign-up button. If you want them to buy, promote the product on your landing page. No matter what you want them to do, if they don’t know what it is, they can’t do it.
04. You may also want to have several landing pages, depending on where your visitors are coming from. Many business owners promote their website and products in many locations. They might have a different landing page for each product that they sell, as well as one for people who they find through social media and ones from their e-mail list. The more landing pages that you make, the more catered they will be, leading to more sales.
05. Don’t forget to test a page. You should always test your landing page. If you notice that it is not getting the action that you were hoping for, it is time to make some changes. If that doesn’t do it either, revise it again and again until you see the results that you want.
It is important to make the best landing page that you can. If not, your viewers will move on. For this reason, you need to make it clean with a call-to-action. Don’t forget to test your pages until you find one that gets the results that you deserve!
Contact us for all of your marketing needs.